Last edited:
Üyeliğin hakkında sorunlar👨🏼🔧yaşıyorsanız bunu bizimle paylaşa bilirsiniz
Forum içeriğine ve tüm hizmetlerimize erişim sağlamak için foruma kayıt olmalı ya da giriş yapmalısınız.
-
Sitemiz Bir Webmaster forumu ve tartışma platformu dur webmaster forumu dışındaki konular yasaktır direkt silinecektir.
-
Our site is a Webmaster forum and discussion platform. Topics outside the webmaster forum are prohibited and will be deleted immediately.
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Themes 2.1 Smf 2.1 Steyle-V4 Dark
- Thread starter cakal
- Start date
Smf 2.1 Themes
Kerem
Moderator
Eline sağlık hocam. Çok güzel ve kullanışlı bir tema olmuş
Teşekkür ederim gerçi smf sanırım günceliğini yitiriyor smf yöneticilerinden başka kimse kalmamış smf ile ilgilenen üzücü bir durum.Eline sağlık hocam. Çok güzel ve kullanışlı bir tema olmuş
Kerem
Moderator
Sorma hocam, resmi sitede yazdıklarım bile ortada kalıyor. Üzücü bir durum maalesef, smf ye yeni başlayan biri olsam sırf şu destek sıkıntısından dolayı kullanmazdım. Çok güzel bir script ama tek başına bişey olmuyor.Teşekkür ederim gerçi smf sanırım günceliğini yitiriyor smf yöneticilerinden başka kimse kalmamış smf ile ilgilenen üzücü bir durum.
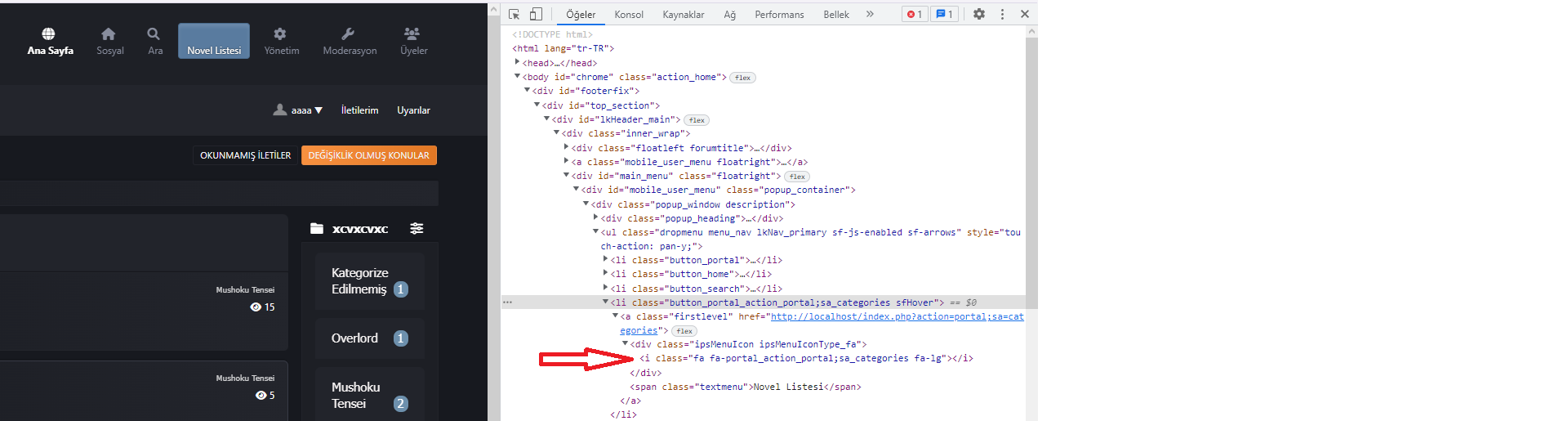
Merhaba eklediğiniz menünün üzerindeyken fareyle sağ tik yapın acılan listeden@cakal hocam müsait olduğunda acaba temaya nasıl iconlu menü ekleyebilirim yazabilir misin acaba? Modlar ile veya light portal ile menü eklediğimde iconsuz oluyor.. Hiç hoş durmuyor.. Uzun zaman oldu nasıl düzenleyeceğimi de unuttum..
incele ögesini secin size fa ile başlayan bir kod verecek örnek portal icon ekliyorsak <i class="fa fa-portal fa-lg"></i> böyle bir kod verir bizim yapmamız gereken fa-portal kısmini kopyalayıp temanın css dosyasına böyle bir kod eklemek
CSS:
.fa-portal::before {
content: "\f0ac";
}Merhaba eklediğiniz menünün üzerindeyken fareyle sağ tik yapın acılan listedeninceleögesini secin size fa ile başlayan bir kod verecek örnek portal icon ekliyorsak<i class="fa fa-portal fa-lg"></i>böyle bir kod verir bizim yapmamız gerekenfa-portalkısmini kopyalayıp temanın css dosyasına böyle bir kod eklemek
CSS:.fa-portal::before { content: "\f0ac"; }
Hocam acaba aptala anlatır gibi anlatır mısınız?

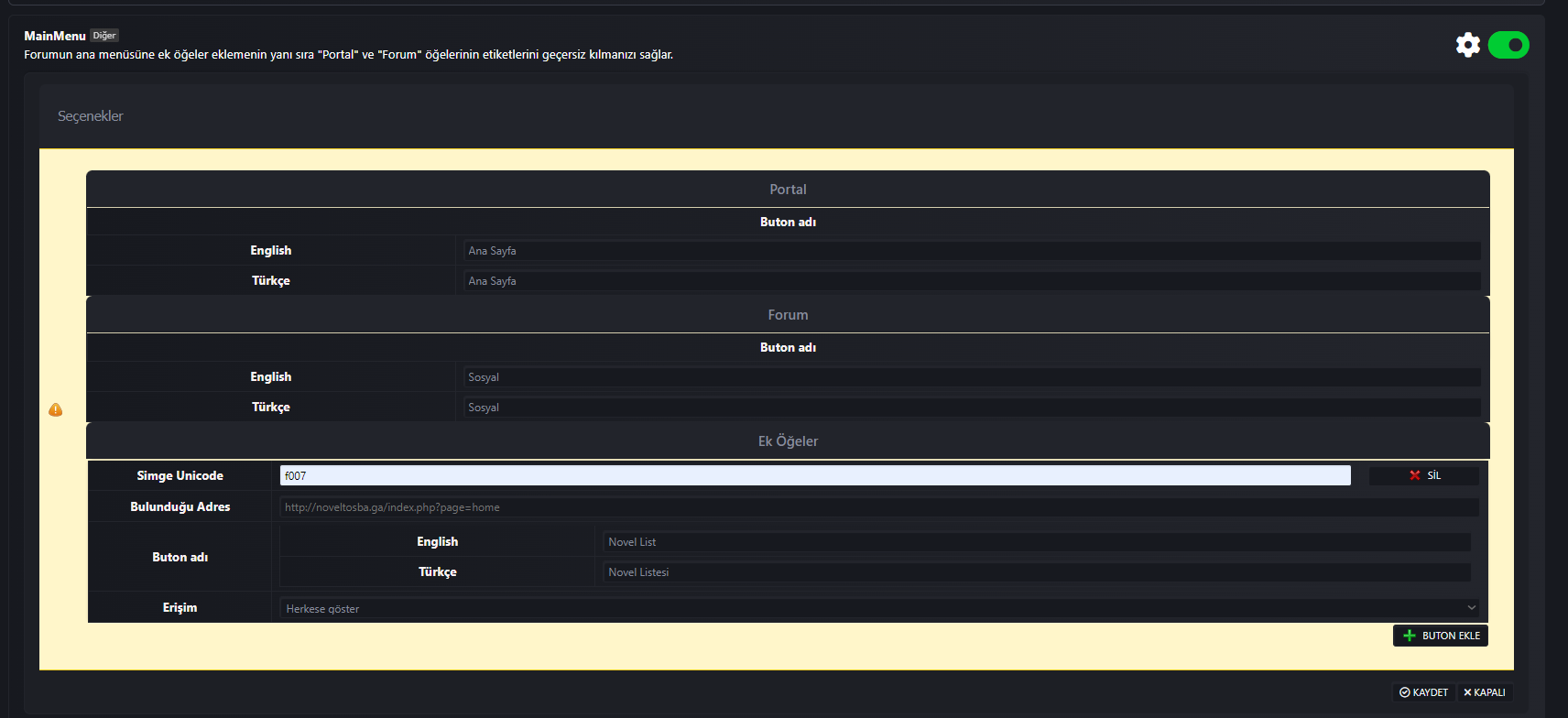
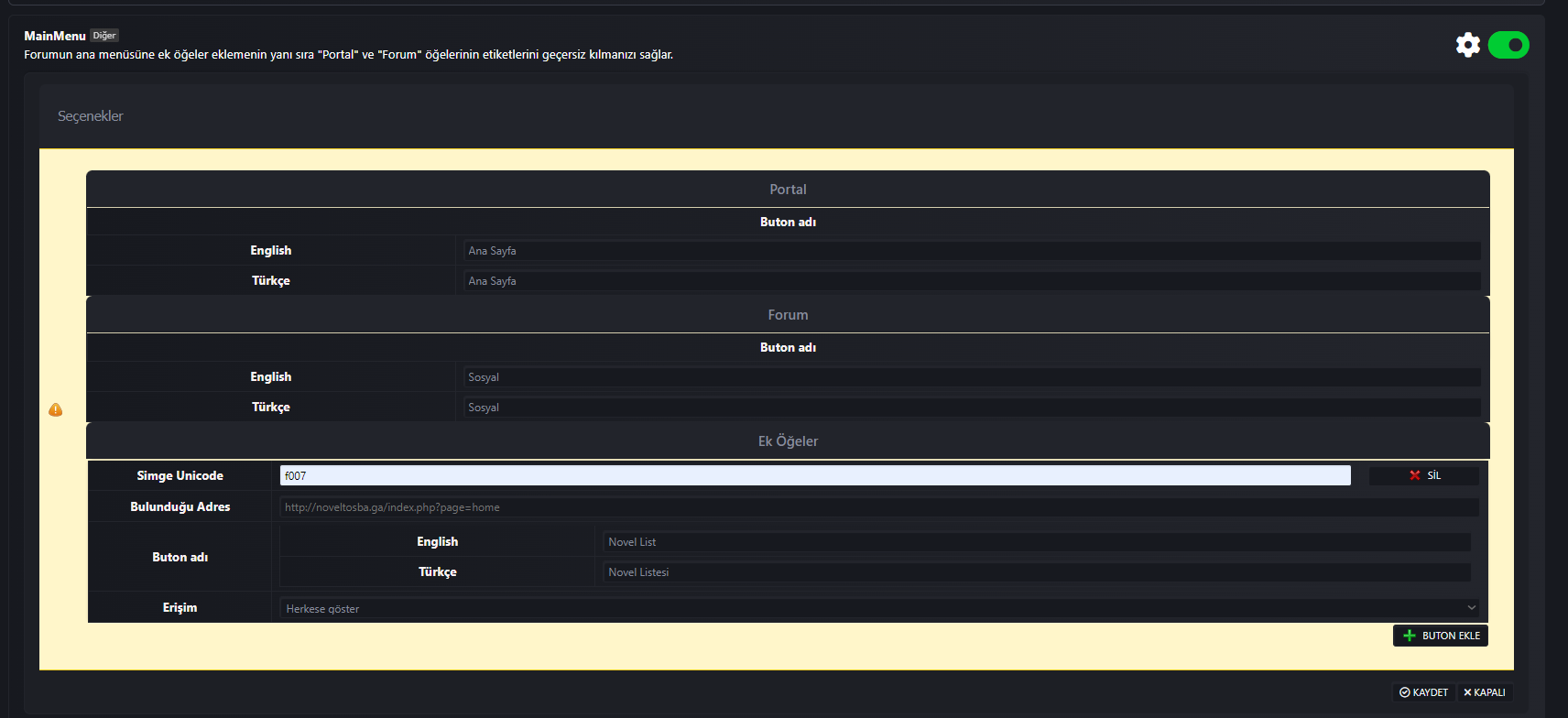
Durumum yukarıdaki gibi.. Arada Yönetimde filan simgeler varken "Novel Listesi" nin üzerinde yok.. Light Portal'ın içindeki "MainMenu" eklentisi ile ekledim o butonu.
Butonun dediğiniz şekilde ki özelliği şöyle;

Dediğiniz gibi temadaki css dosyasına ekledim.. "index.css" dosyasına.. (İnşallah doğru dosyaya ve yere eklemişimdir) Şu şekilde ekledim;
.fa-portal_action_portal;sa_categories::before {
content: "\f0ac";
}
Fakat üstünde herhangi bir icon gözükmedi.. Tema FontAwesome da destekliyor. "Novel Listesi" butonunun üstüne FontAwesome'dan bir Ying Yang ikonu koymak istiyorum.. Tabi bu mümkünse..
@vista1
Merhaba eksik bir durum yok çıkması lazım acaba bu eklenti özel yapım mi değilse linkini atarimsiniz kurup bakayım sorun neymiş
Hayır hayır özel yapım değil.. Light Portal ın iç eklentisi..
SMF'nin resmi sitesinde mod bölümünde "portal" şeklinde aratınca hemen ilk sırada çıkıyor.. Portalı kurunca kendi içinde eklentiler bölümü var biliyorsunuzdur zaten.. Orda "MainMenu" seçeneği.. Hayatımda bu kadar esnek yapılı forum portalı görmemiştim.. Nereye çekerseniz oraya gidiyor site.. Şu an normalde mutlaka wordpressle yapmam gereken şeyi SMF altyapısı ile hazırlıyorum.. Benim bile düzenleyebileceğim kadar basit kurcalaması.. Yani şu an yaptığım site şekli SMF de ilk olacak.. Sadece o ikon meselesi kaldı..

Last edited:
Merhaba ben arama menusunun yanina ekledim buradan baka bilirsinizHayır hayır özel yapım değil.. Light Portal ın iç eklentisi..
SMF'nin resmi sitesinde mod bölümünde "portal" şeklinde aratınca hemen ilk sırada çıkıyor.. Portalı kurunca kendi içinde eklentiler bölümü var biliyorsunuzdur zaten.. Orda "MainMenu" seçeneği.. Hayatımda bu kadar esnek yapılı forum portalı görmemiştim.. Nereye çekerseniz oraya gidiyor site.. Şu an normalde mutlaka wordpressle yapmam gereken şeyi SMF altyapısı ile hazırlıyorum.. Benim bile düzenleyebileceğim kadar basit kurcalaması.. Yani şu an yaptığım site şekli SMF de ilk olacak.. Sadece o ikon meselesi kaldı..

kod
CSS:
.fa-portal_action_search:before {
content: "\f6ad";
}hello can u tell me how i install the footer like in ur photo  and side bar . thank you !
and side bar . thank you !
Steyle-V4 style is mostly for gaming communities but with some small edits it can fit every need!
GitHub DEMO
You can:
Other features:
- set logo
- set welcome message
- set Sidebar Position
- set Sticky Sidebar
- set Extra Footer
- responsive design
- support for font awesome icons
- great border hover effects

Turkmasterz.com
Yeni Üye
