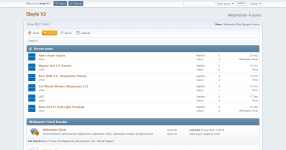
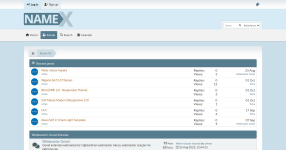
Buradaki konuda istek üzere yapılmıştır isteyen geliştire bilir
Anlatım Default temaya göredir
sorice-Subs-Recent.php
Bul:
Değiştir:
Bul:
Sonrasına Ekle:
BoardIndex.template.php
Bul:
Öncesine Ekle
Bul
Değiştir
index.css

Anlatım Default temaya göredir
sorice-Subs-Recent.php
Bul:
PHP:
COALESCE(mem.real_name, m.poster_name) AS poster_name, t.id_board, b.name AS board_name,Değiştir:
PHP:
COALESCE(mem.real_name, m.poster_name) AS poster_name, t.id_board, b.name AS board_name, t.num_views, t.num_replies,Bul:
PHP:
'time' => timeformat($row['poster_time']),Sonrasına Ekle:
PHP:
'views' => comma_format($row['num_views']),
'replies' => comma_format($row['num_replies']),BoardIndex.template.php
Bul:
PHP:
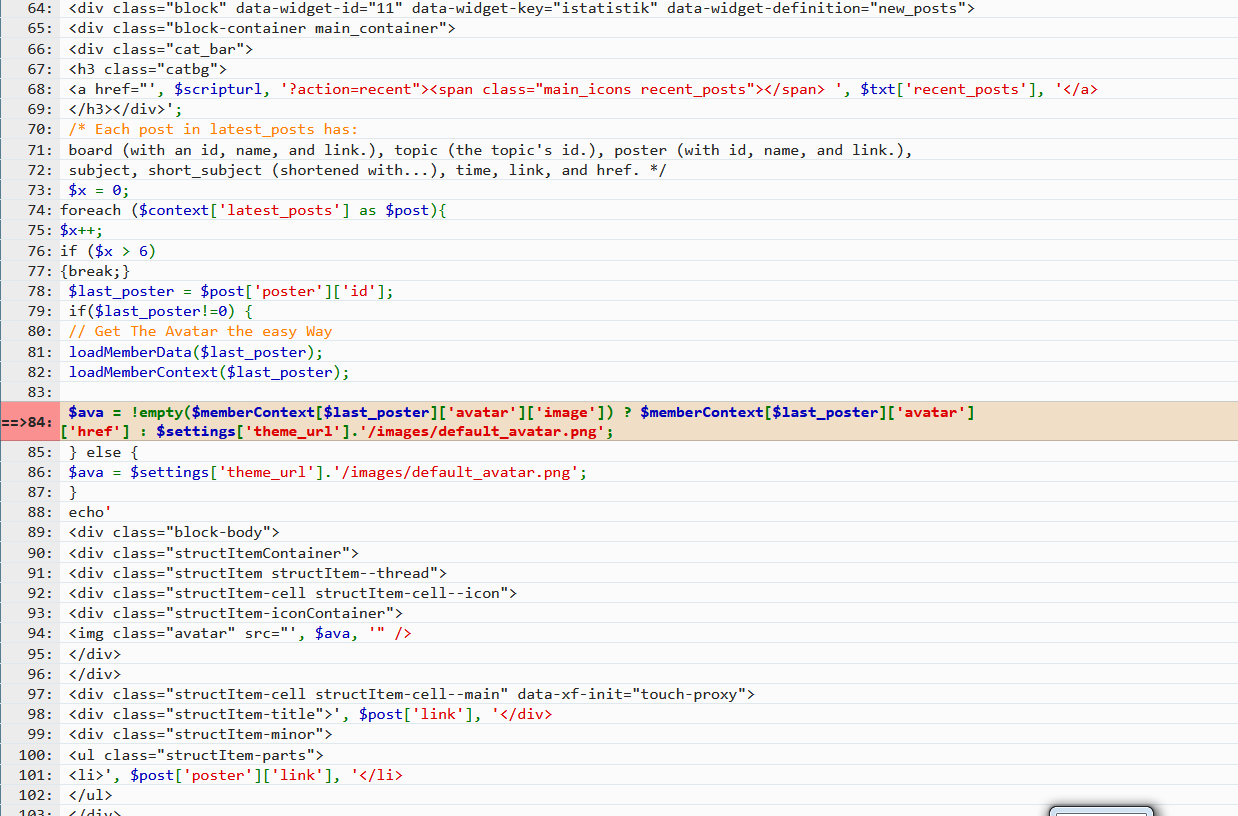
<div id="boardindex_table" class="boardindex_table">';Öncesine Ekle
PHP:
<div class="block" data-widget-id="11" data-widget-key="istatistik" data-widget-definition="new_posts">
<div class="block-container main_container">
<div class="cat_bar">
<h3 class="catbg">
<a href="', $scripturl, '?action=recent"><span class="main_icons recent_posts"></span> ', $txt['recent_posts'], '</a>
</h3></div>';
/* Each post in latest_posts has:
board (with an id, name, and link.), topic (the topic's id.), poster (with id, name, and link.),
subject, short_subject (shortened with...), time, link, and href. */
$x = 0;
foreach ($context['latest_posts'] as $post){
$x++;
if ($x > 6)
{break;}
$last_poster = $post['poster']['id'];
if($last_poster!=0) {
// Get The Avatar the easy Way
loadMemberData($last_poster);
loadMemberContext($last_poster);
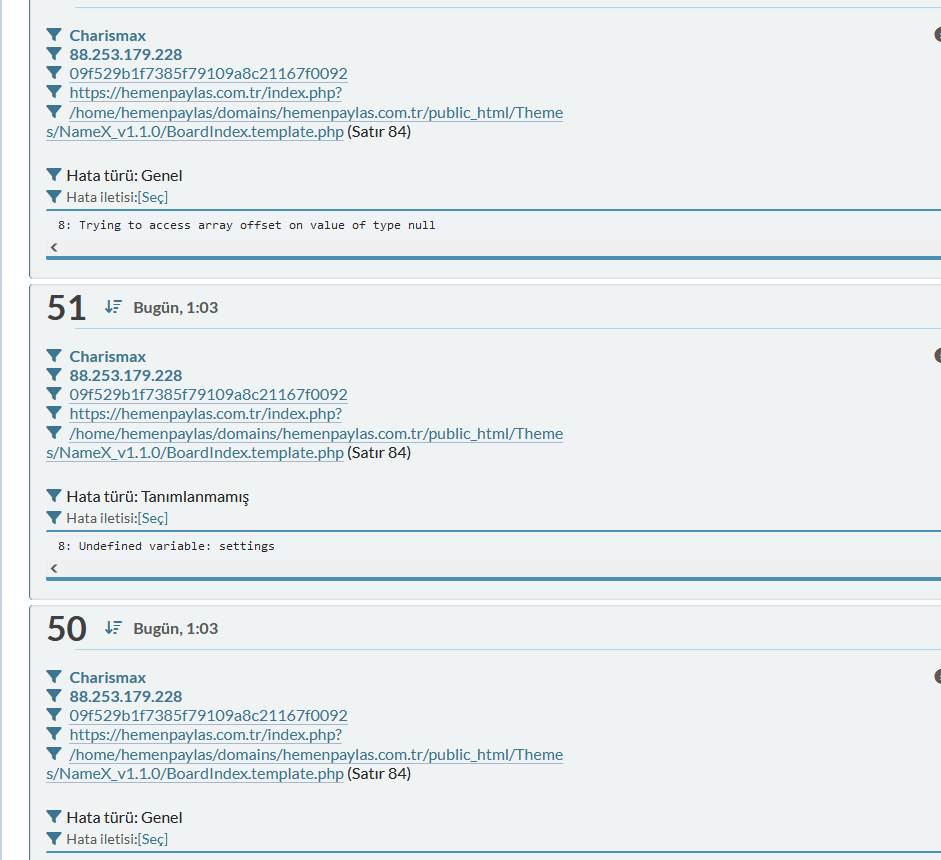
$ava = !empty($memberContext[$last_poster]['avatar']['image']) ? $memberContext[$last_poster]['avatar']['href'] : $settings['theme_url'].'/images/default_avatar.png';
} else {
$ava = $settings['theme_url'].'/images/default_avatar.png';
}
echo'
<div class="block-body">
<div class="structItemContainer">
<div class="structItem structItem--thread">
<div class="structItem-cell structItem-cell--icon">
<div class="structItem-iconContainer">
<img class="avatar" src="', $ava, '" />
</div>
</div>
<div class="structItem-cell structItem-cell--main" data-xf-init="touch-proxy">
<div class="structItem-title">', $post['link'], '</div>
<div class="structItem-minor">
<ul class="structItem-parts">
<li>', $post['poster']['link'], '</li>
</ul>
</div>
</div>
<div class="structItem-cell structItem-cell--meta" title="First message reaction score: 0">
<p>', $txt['replies'], ': <span>', $post['replies'], '</span></p>
<p>', $txt['views'], ': <span>', $post['views'], '</span></p>
</div>
<div class="structItem-cell structItem-cell--latest">
<span class="day">',timeformat($post['timestamp'], '%d'), '</span>
<span class="month">',timeformat($post['timestamp'], '%b'), '</span>
<div class="structItem-minor">
<p>', $post['board']['link'], '</p>
</div>
</div>
</div>
</div>
</div>';
}
echo'
</div>
</div>Bul
PHP:
global $context, $txt, $scripturl;Değiştir
PHP:
global $context, $txt, $scripturl, $memberContext;index.css
CSS:
/* Top 10 V1.
------------------------------------------------------- */
.block {
display: block;
margin: 0 0 5px 0;
}
.main_container {
margin-bottom: 20px;
border-width: 1px;
border-style: solid;
border-top-color: #dfdfdf;
border-right-color: #d8d8d8;
border-bottom-color: #cbcbcb;
border-left-color: #d8d8d8;
border-radius: 4px;
}
.structItem {
display: table;
table-layout: fixed;
border-collapse: collapse;
border-top: 1px solid #e7e7e7;
list-style: none;
margin: 0;
padding: 0;
width: 100%;
}
ul, ol {
list-style: none;
}
.structItem-cell.structItem-cell--icon {
width: 52px;
position: relative;
}
.structItem-iconContainer .avatar {
width: 36px;
height: 36px;
font-size: 22px;
}
.structItem-cell {
display: table-cell;
vertical-align: top;
padding: 5px 8px;
}
.structItem {
display: table;
table-layout: fixed;
border-collapse: collapse;
border-top: 1px solid #e7e7e7;
list-style: none;
margin: 0;
padding: 0;
width: 100%;
}
.structItem-title {
font-size: 15px;
font-weight: 500;
margin: 0;
padding: 0;
color: #a85400;
}
.structItem-title a {
color: #a85400;
}
.structItem-minor {
font-size: 12px;
color: #8c8c8c;
}
.structItem-cell.structItem-cell--meta {
width: 135px;
}
.structItem-cell.structItem-cell--latest {
width: 190px;
text-align: right;
}
* {
box-sizing: border-box;
padding: 0;
margin: 0;
}
.structItem-cell.structItem-cell--meta span {
float: right;
}