replikacep
Tam Üye
- Katılım
- 15 Ara 2018
- Mesajlar
- 237
- Tepkime puanı
- 30
- Puanları
- 28
- Yaş
- 1020
- Web sitesi
- www.replikacep.com
İndex.template.php de
Bul:
Değiştir;
Bul:
Değiştir:
İNDEX.CSS DE BUL :
DEGİŞTİR :
BUL :
DEGİŞTİR :
BUL :
DEGİŞTİR :
BUL :
DEGİŞTİR :
bul :
Degiştir :
bul :
degiş :
responsive.css de bul
degiştir :


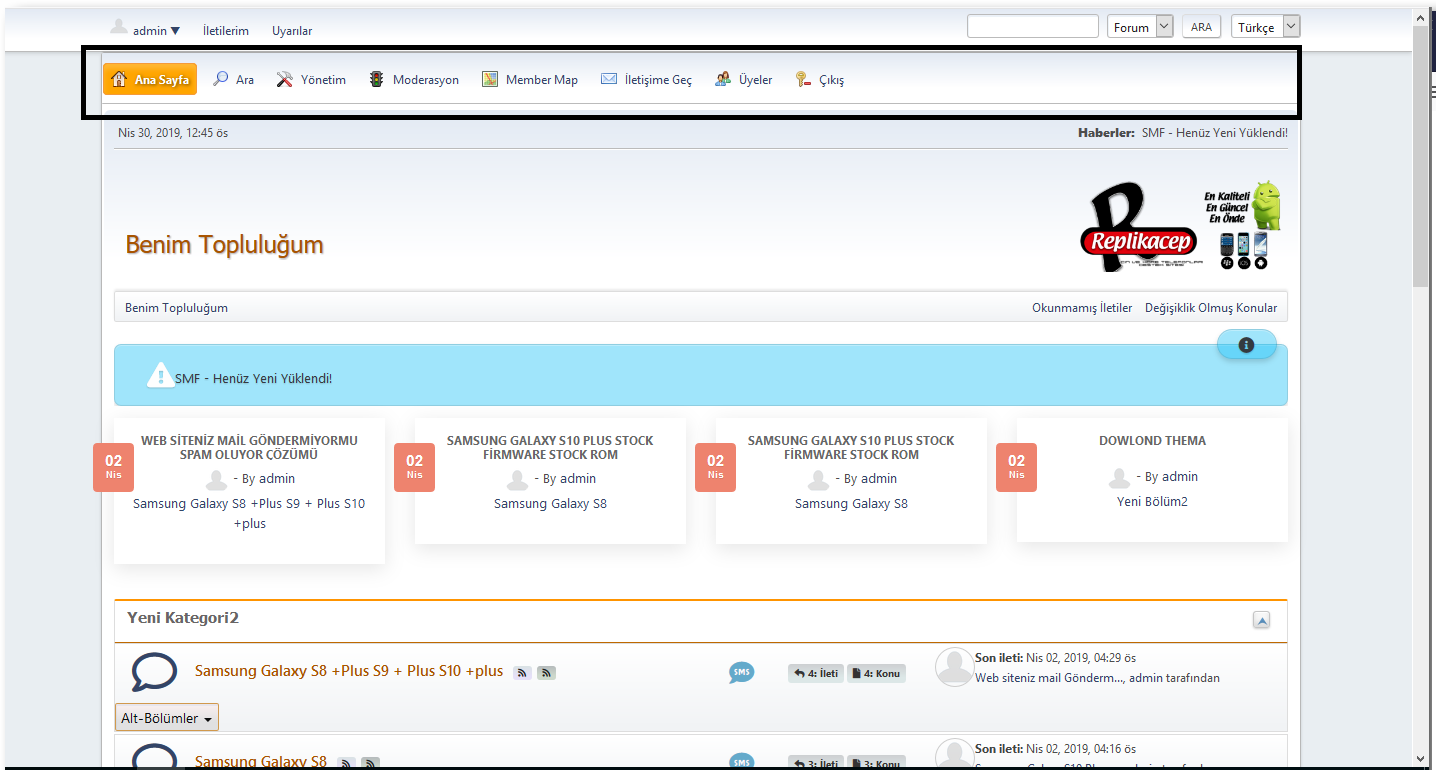
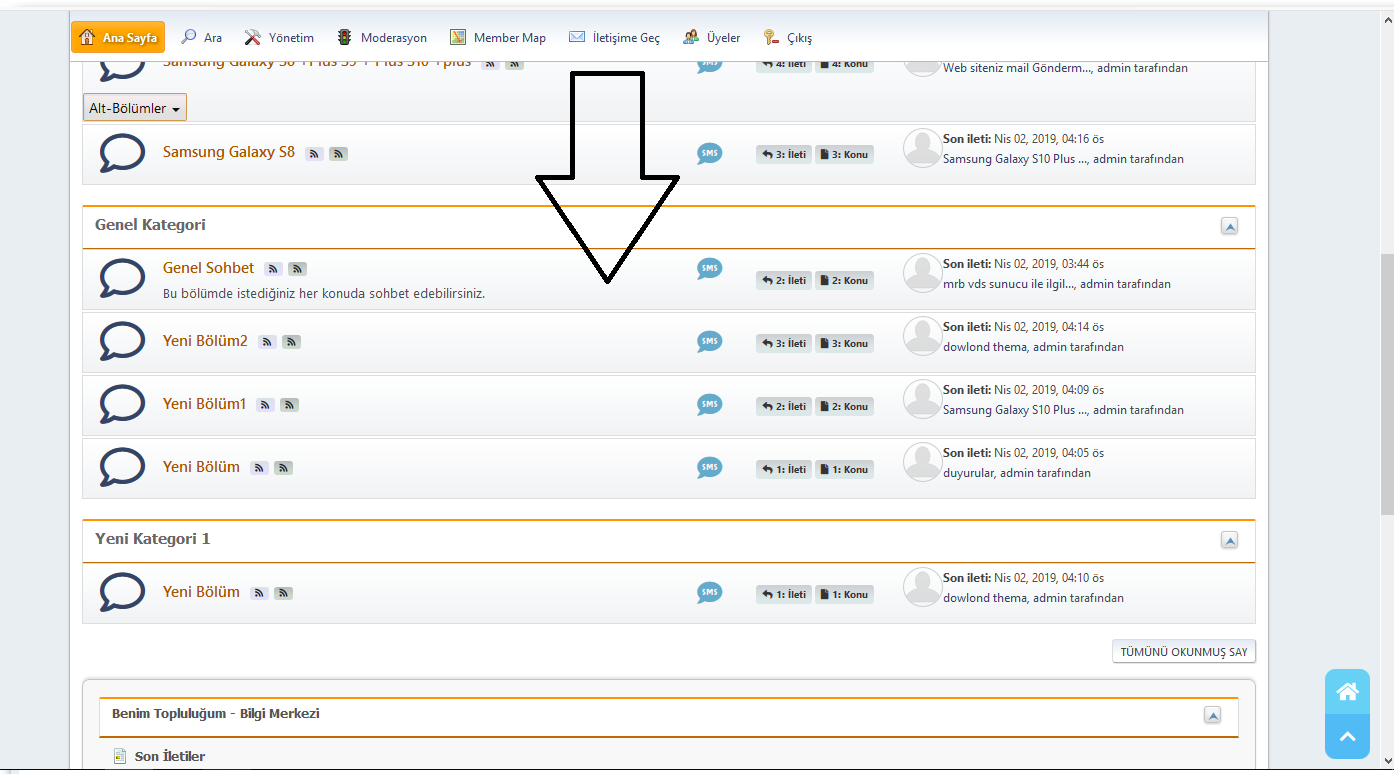
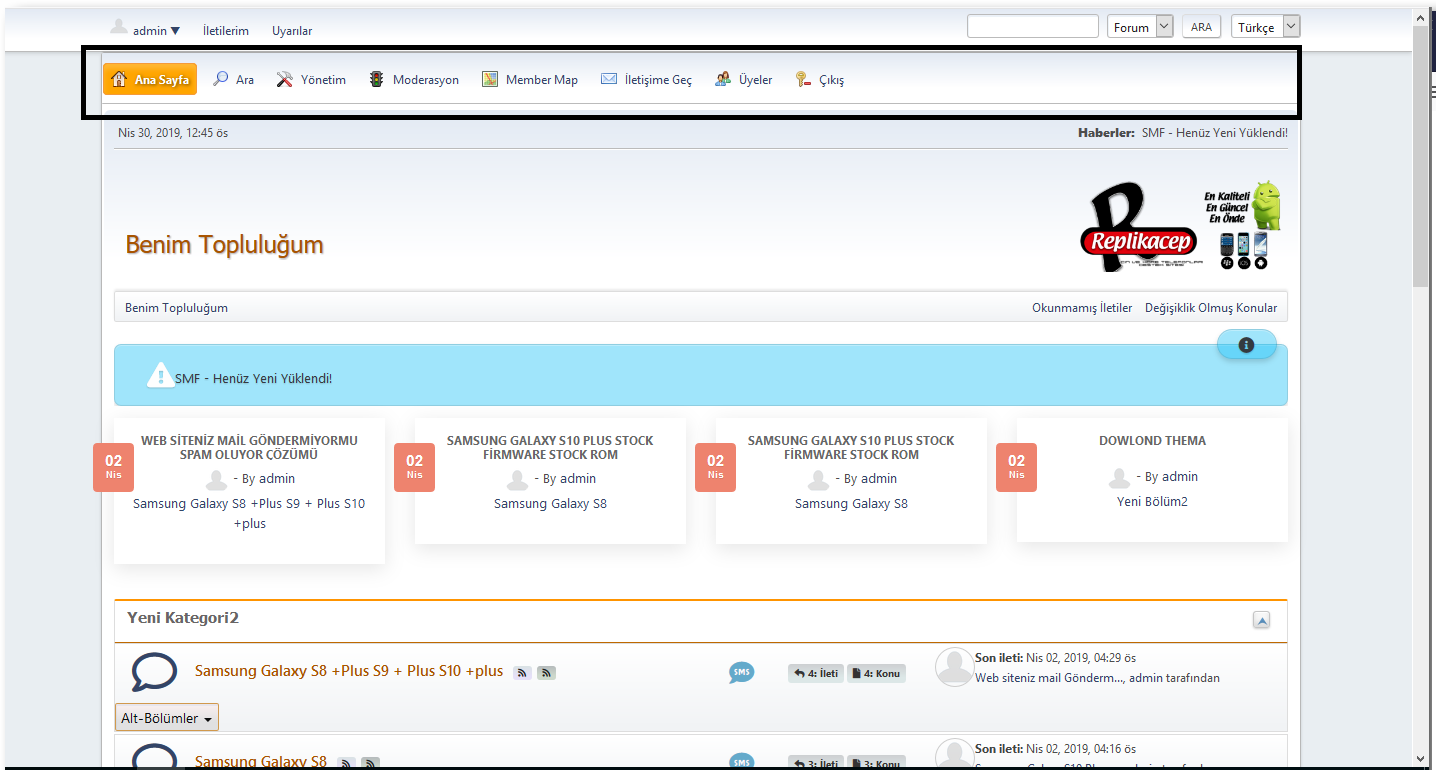
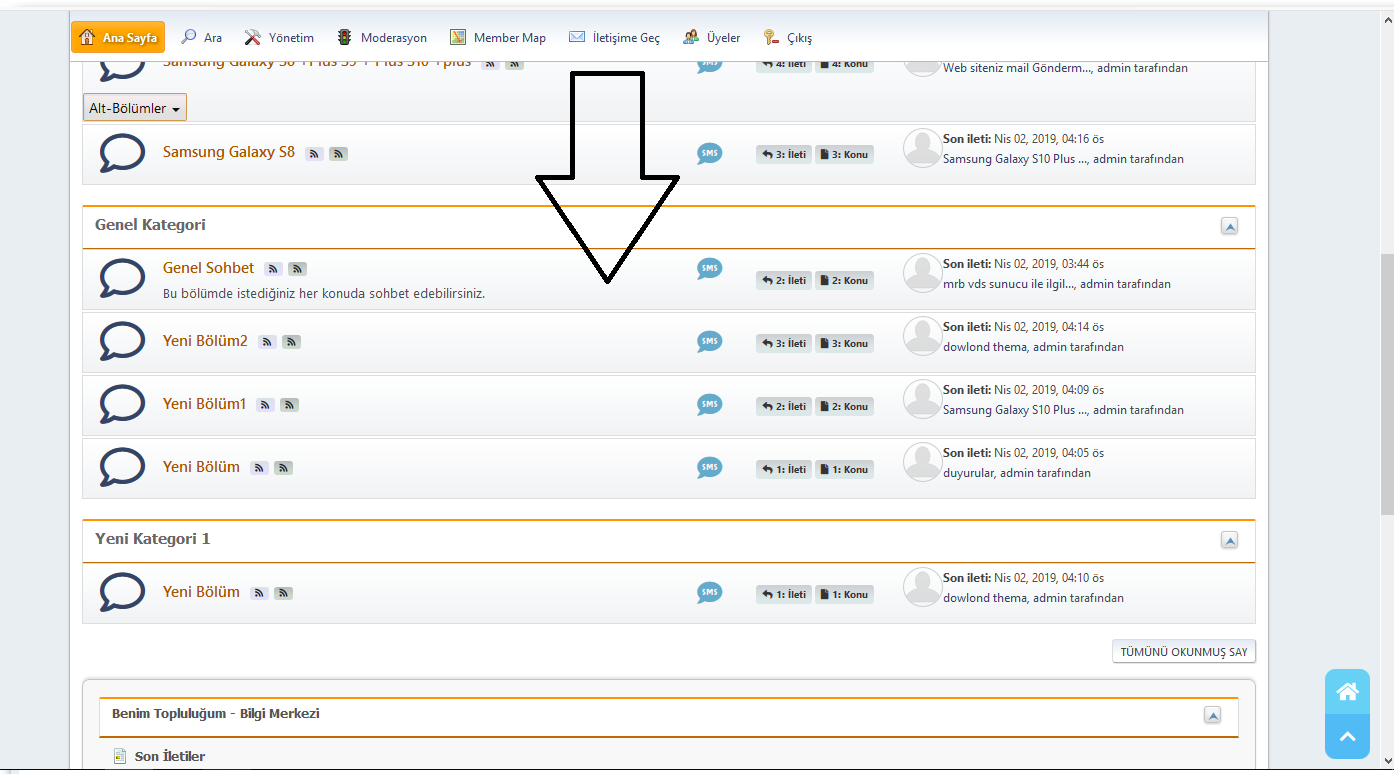
örnek : üst menü https://www.replikacep.com
Bul:
Kod:
// Load mobile menu here
echo '<a class="menu_icon mobile_user_menu"></a>
<div id="main_menu">
<div id="mobile_user_menu" class="popup_container">
<div class="popup_window description">
<div class="popup_heading">', $txt['mobile_user_menu'], '
<a href="javascript:void(0);" class="main_icons hide_popup"></a>
</div>
', template_menu(), '
</div>
</div>
</div>';
Kod:
// Load mobile menu here
echo '<a class="menu_icon mobile_user_menu"></a>';Bul:
Kod:
echo '
</div>
<div id="wrapper">
<div id="upper_section">
<div id="inner_section">
<div id="inner_wrap">
<div class="user">
', $context['current_time'], '
</div>';
Kod:
echo '
</div>
<div id="wrapper">
<div id="main_menu" class="sticky-top smopen">
<div id="mobile_user_menu" class="popup_container">
<div class="popup_window description">
<div class="popup_heading">', $txt['mobile_user_menu'], '
<a href="javascript:void(0);" class="main_icons hide_popup"></a>
</div> ', template_menu(), '
</div>
</div>
</div>
<div id="upper_section">
<div id="inner_section">
<div id="inner_wrap">
<div class="user">
', $context['current_time'], '
</div>';İNDEX.CSS DE BUL :
Kod:
#main_menu .popup_window, #genericmenu .popup_window {
position: relative;
width: auto;
box-shadow: none;
border: none;
border-radius: 0;
background: none;
background-image: none;
margin: 0;
top: 0;
padding: 0;
}
Kod:
#main_menu .popup_window, #genericmenu .popup_window {
position: relative;
width: auto;
border: none;
background: none;
margin: 0;
top: 0;
padding: 0;
line-height: 50px;
border-bottom: 1px solid #bbb;
background-image: linear-gradient(to bottom, #e2e9f3 0%, #fff 70%);
border-radius: 1px;
box-shadow: 0 -2px 2px rgba(0, 0, 0, 0.08);
}BUL :
Kod:
#wrapper {
width: 90%;
clear: both;
background: #fff;
border: 1px solid #b8b8b8;
border-radius: 8px;
box-shadow: 0 2px 3px rgba(0, 0, 0, 0.14);
}
Kod:
#wrapper {
width: 90%;
clear: both;
background: #fff;
border: 1px solid #b8b8b8;
border-radius: 3px;
box-shadow: 0 2px 3px rgba(0, 0, 0, 0.14);
}BUL :
Kod:
.dropmenu > li, #top_info > li {
display: inline-block;
margin: 0 2px 0 1px;
font-size: 0.9em;
line-height: 1.9em;
}DEGİŞTİR :
Kod:
.dropmenu > li, #top_info > li {
display: inline-block;
margin: 0 2px 0 1px;
font-size: 0.9em;
line-height: 2.5em;
}BUL :
Kod:
.dropmenu li ul, .top_menu {
z-index: 90;
position: absolute;
display: none;
min-width: 18.2em;
padding: 0.5em;
font-weight: normal;
border: solid 1px #999;
border-left: solid 1px #bbb;
border-top: solid 1px #ccc;
border-radius: 4px;
box-shadow: 3px 3px 4px rgba(0, 0, 0, 0.3);
background: #fff;
}DEGİŞTİR :
Kod:
.dropmenu li ul, .top_menu {
z-index: 1030;
position: absolute;
display: none;
min-width: 18.2em;
padding: 0.5em;
font-weight: normal;
border: solid 1px #999;
border-left: solid 1px #bbb;
border-top: solid 1px #ccc;
border-radius: 4px;
box-shadow: 3px 3px 4px rgba(0, 0, 0, 0.3);
background: #fff;
}bul :
Kod:
.popup_container {
display: none;
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(40, 64, 80, 0.5);
z-index: 5;
}Degiştir :
Kod:
.popup_container {
display: none;
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(40, 64, 80, 0.5);
z-index: 1030;
}bul :
Kod:
#ajax_in_progress {
background: #fff;
border-bottom: 4px solid #f96f00;
color: #f96f00;
text-align: center;
font-size: 1.6em;
padding: 8px;
width: 100%;
line-height: 25px;
position: fixed;
top: 0;
left: 0;
}degiş :
Kod:
#ajax_in_progress {
background: #fff;
border-bottom: 4px solid #f96f00;
color: #f96f00;
text-align: center;
font-size: 1.6em;
padding: 8px;
width: 100%;
line-height: 25px;
position: fixed;
top: 0;
left: 0;
z-index: 1030;
}responsive.css de bul
Kod:
.popup_window, #main_menu .popup_window, #genericmenu .popup_window {
position: relative;
z-index: 99;
width: 90%;
box-shadow: 0 3px 6px rgba(0, 0, 0, 0.5);
border: 1px solid #777;
border-radius: 7px 7px 3px 3px;
min-height: 285px !important;
max-height: 5em;
overflow-x: hidden !important;
overflow-y: scroll !important;
-webkit-overflow-scrolling: touch;
background: #fff; /* fallback for some browsers */
background-image: linear-gradient(to bottom, #e2e9f3 0%, #fff 70%);
top: 15%;
padding: 0;
margin: 0 auto;
}degiştir :
Kod:
.popup_window, #main_menu .popup_window, #genericmenu .popup_window {
position: relative;
z-index: 99;
width: 90%;
box-shadow: 0 3px 6px rgba(0, 0, 0, 0.5);
border: 1px solid #777;
border-radius: 7px 7px 3px 3px;
min-height: 285px !important;
max-height: 5em;
overflow-x: hidden !important;
overflow-y: scroll !important;
-webkit-overflow-scrolling: touch;
background: #fff; /* fallback for some browsers */
background-image: linear-gradient(to bottom, #e2e9f3 0%, #fff 70%);
top: 15%;
padding: 0;
margin: 0 auto;
line-height: normal;
}

örnek : üst menü https://www.replikacep.com