orhan
Moderator
- Katılım
- 5 Ara 2018
- Mesajlar
- 466
- Tepkime puanı
- 93
- Puanları
- 28

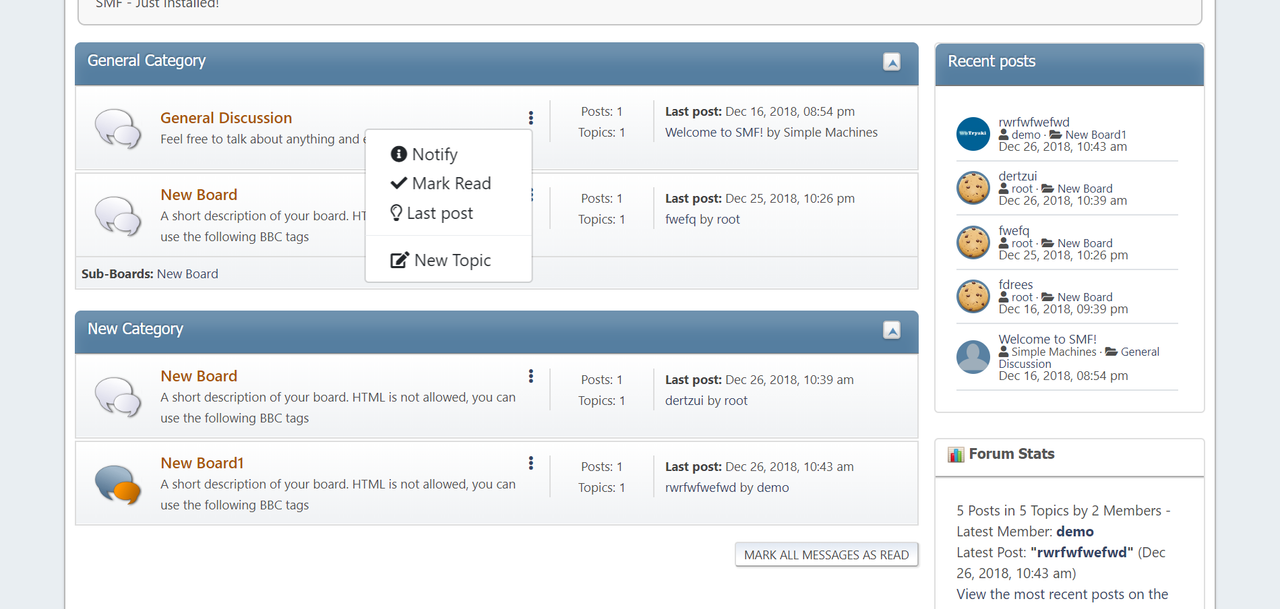
Merhaba Başliktada belirtiğim gibi kodlar 2.1 serisi için
Ben kodlamada Bootstrap Font Awesome Icons kulandim
BoardIndex.template.php
bulun
Kod:
/**
* Outputs the board info for a standard board or redirect.
*
* @param array $board Current board information.
*/
function template_bi_board_info($board)
{
global $context, $scripturl, $txt;
echo '
<a class="subject mobile_subject" href="', $board['href'], '" id="b', $board['id'], '">
', $board['name'], '
<p class="board_description mobile_display">', $board['description'], '</p>
</a>';değiştirin
Kod:
/**
* Outputs the board info for a standard board or redirect.
*
* @param array $board Current board information.
*/
function template_bi_board_info($board)
{
global $context, $scripturl, $txt;
echo '<div class="ts-display--flex ts-align-items--center">
<a class="subject mobile_subject" href="', $board['href'], '" id="b', $board['id'], '">
', $board['name'], '
<nav class="ts-padding--left-16 ts-margin--left-auto">
<a href="javascript:void(0)" data-toggle="dropdown" class="icon" aria-expanded="false">
<i class="fas fa-ellipsis-v"></i></a>
<div class="dropdown-menu dropdown-menu-right">
<a href="', $scripturl, '?action=unread" title="', $txt['unread_since_visit'], '" class="dropdown-item"> <i class="dropdown-icon fas fa-info-circle"></i> ' ,$txt['notify'], ' </a>
<a href="', $scripturl, '?action=unreadreplies" title="', $txt['show_unread_replies'], '"class="dropdown-item" > <i class="dropdown-icon fas fa-check"></i> ', $txt['mark_read_short'], '</a>
<a href="', $scripturl, '?action=unread;board=', $board['id'], '" class="dropdown-item"><i class="dropdown-icon far fa-lightbulb"></i> ' ,$txt['last_post'], '</a>
<div class="dropdown-divider"></div> <a href="' . $scripturl . '?action=post;board=', $board['id'], '" class="dropdown-item"><i class="dropdown-icon fas fa-edit"></i> ' ,$txt['new_topic'], '</a>
</div> </nav></div>
<p class="board_description mobile_display">', $board['description'], '</p>
</a>';index.css ye ekleyin
Kod:
.ts-margin--left-auto {
margin-left: auto!important;
}
Kod:
.ts-display--flex {
display: -webkit-box!important;
display: -ms-flexbox!important;
display: flex!important;
}