FontAwesome kütüphanesinin yeni sürümüyle birlikte sisteme entegre edilişi hakkında bir çok arkadaşımız sorun yaşamaya başladı. Çünkü daha önceden sadece css dosyasını sayfamıza çağırdığımız zaman bir sıkıntı olmadan ikon kütüphanemizi kullanabiliyorduk.
Fakat yeni sürümünde bazı değişiklikler oldu, kütüphaneyi kullanabilmemiz için bazı senaryolara göre hareket etmemiz gerekiyor.
İkonları SVG formatında kullanmak istiyorsak JavaScript dosyasını sayfaya dahil etmeliyiz.
İkonları Web Font formatında kullanmak istiyorsak CSS dosyalarını sayfaya dahil etmeliyiz. Ayrıca webfonts klasörünü de kopyalamamız gerekiyor yoksa ikonlarımızı görüntüleyemeyiz.
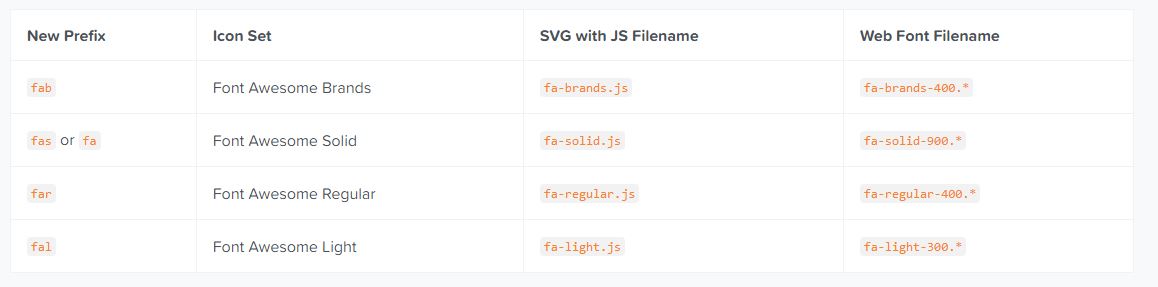
Yeni ikonların class isimlerine baktığımızda bir kaç değişikliğin bizi beklediğini görebilirsiniz. Şimdi bu class isimlerinin ne anlama geldiğini ve nerede kullanacağımızı anlatacağım.

1. fab => Font Awesome Brands ikon setlerinde kullanılıyor yani şöyle ki markaların ikonlarını kullanırken fab prefixi ile başlamamız gerekiyor.
2. fas veya fa => Font Awesome Solid ikon setlerinde kullanılıyor yani şöyle ki brand (marka) ikonlar için fas veya fa kullanmamız gerekiyor.
3. far => Font Awesome Regular ikon setlerinde kullanılıyor yani şöyle ki eski sürümlerde bazı ikonların sonunda -o eki yapıyorduk, artık -o eki ortadan kalktı onun yerine far prefixini kullanıyoruz.
SVG Kullanımı :
Kod:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>FontAwesome Svg Kullanımı</title>
<script src="js/fontawesome-all.min.js" defer></script>
</head>
<body>
<i class="fas fa-user"></i>
<i class="far fa-user"></i>
</body>
</html>Web Font Kullanımı :
Kod:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>FontAwesome WebFont Kullanımı</title>
<link rel="stylesheet" href="css/fontawesome-all.min.css">
</head>
<body>
<i class="fas fa-user"></i>
<i class="far fa-user"></i>
<i class="fab fa-facebook"></i>
</body>
</html>Ayrıca tüm ikonları görüntülemek için buraya tıklayınız.
Yeni sürüm ile birlikte bazı ikonların isimleri de değişti, FontAwesome’un ikonların yeni adlarını bulabilirsiniz.