orhan
Moderator
- Katılım
- 5 Ara 2018
- Mesajlar
- 466
- Tepkime puanı
- 93
- Puanları
- 28
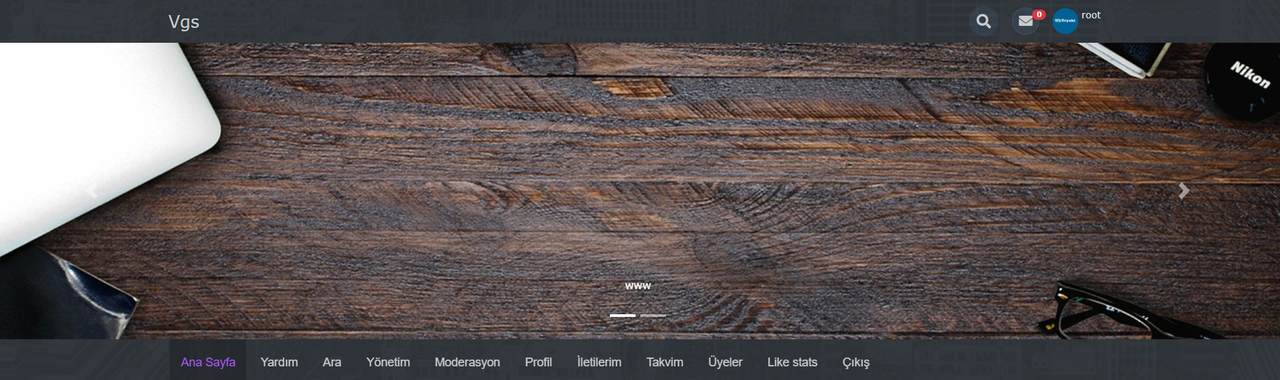
Börü is a dark & clean, minimal responsive theme for SMF 2.0 . Our style is clean, flat and professional. When you see our design out there, you'll know where it came from, webtiryaki.com This theme is free for personal and commercial use. You are allowed to use it in your projects, change it and adapt for your purposes. You are not allowed to remove the authorship and link to webtiryaki.com
Börü, SMF 2.0 için Siyah, asgari duyarlı bir temadır. Stilimiz temiz, hatasiz ve profesyonel. Tasarıma sahipdir, Börü, Bu tema kişisel ve ticari kullanım için ücretsizdir. Projelerinizde kullanmanıza, değiştirmenize ve amaçlarınıza uyarlamanıza izin verilir. Yazar linkini ve webtiryaki.com sitesine verilen URL'yi kaldirmak yasaktır.
Demo:http://smftheme.byethost18.com/smf/index.php

Böru temaya silder eklemek (Add slider to the theme)
index.template.php
Bu kodu bulup değışın (Find and replace this code)
Değiş Replace With:
ThemeStrings.english.php
Bul (Dosyanın en sonunda): Find (at the end of the file):
Öncesine Ekle: Add Before:
Settings.template.php
Bul: Find
Öncesine Ekle: Add Before:

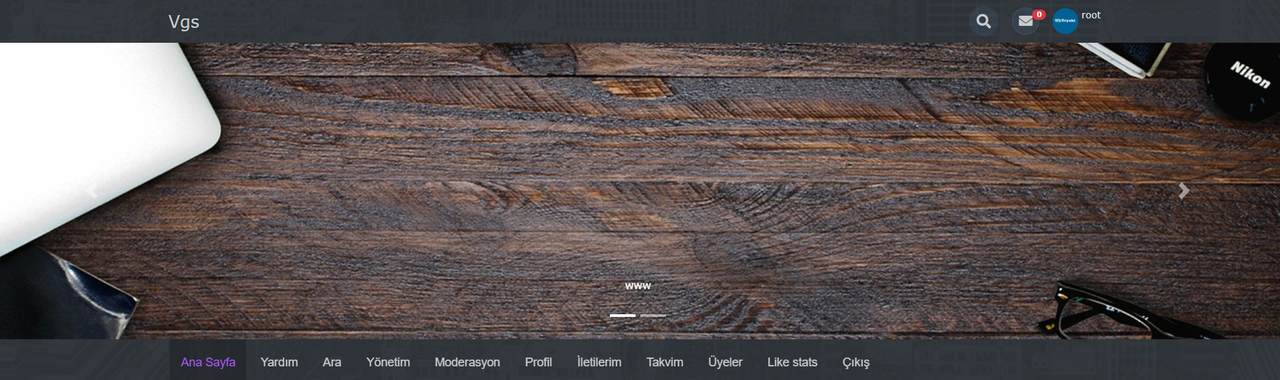
Börü, SMF 2.0 için Siyah, asgari duyarlı bir temadır. Stilimiz temiz, hatasiz ve profesyonel. Tasarıma sahipdir, Börü, Bu tema kişisel ve ticari kullanım için ücretsizdir. Projelerinizde kullanmanıza, değiştirmenize ve amaçlarınıza uyarlamanıza izin verilir. Yazar linkini ve webtiryaki.com sitesine verilen URL'yi kaldirmak yasaktır.
Demo:http://smftheme.byethost18.com/smf/index.php

Böru temaya silder eklemek (Add slider to the theme)
index.template.php
Bu kodu bulup değışın (Find and replace this code)
Kod:
<div id="header">
<div class="container">
<h1 class="forumtitle">';
echo '
', empty($settings['site_slogan']) ? '<img id="smflogo" src="' . $settings['images_url'] . '/smflogo.png" alt="Simple Machines Forum" title="Simple Machines Forum" />' : '<div id="siteslogan" class="floatright">' . $settings['site_slogan'] . '</div>', '
</h1>
</div>Değiş Replace With:
Kod:
<div id="header">';
// Carousel
if (!empty($settings['st_carousel_index'])) {
if (empty($_REQUEST['action']) && (empty($board)) && (empty($topic)))
$carousel = 1;
else
$carousel = 0;
}
else
$carousel = 1;
if (!empty($settings['st_enable_carousel']) && $carousel == 1 && (!empty($settings['st_carousel_img1']) || !empty($settings['st_carousel_img2']) || !empty($settings['st_carousel_img3'])))
{
echo '
<div id="demo" class="carousel slide" data-ride="carousel" data-interval="', !empty($settings['st_carousel_speed']) ? $settings['st_carousel_speed'] : '3500', '">
<ol class="carousel-indicators">';
if (!empty($settings['st_carousel_img1']))
echo '
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>';
if (!empty($settings['st_carousel_img2']))
echo '
<li data-target="#carousel-example-generic" data-slide-to="1"',(empty($settings['st_carousel_img1']) ? ' class="active"' : ''), '></li>';
if (!empty($settings['st_carousel_img3']))
echo '
<li data-target="#carousel-example-generic" data-slide-to="2"',((empty($settings['st_carousel_img2']) && empty($settings['st_carousel_img1'])) ? ' class="active"' : ''), '></li>';
echo '
</ol>
<div class="carousel-inner">';
if (!empty($settings['st_carousel_img1']))
{
echo '
<div class="carousel-item active" style="background-image: url(', $settings['st_carousel_img1'], ')">';
if (!empty($settings['st_carousel_title1']) || !empty($settings['st_carousel_text1']))
{
echo '
<div class="carousel-caption">
', !empty($settings['st_carousel_title1']) ? ('<h3>'. (!empty($settings['st_carousel_link1']) ? '<a href="'.$settings['st_carousel_link1'].'">'.$settings['st_carousel_title1'].'</a>' : $settings['st_carousel_title1']). '</h3>') : '';
if(!empty($settings['st_carousel_text1']))
echo '
<p>', $settings['st_carousel_text1'],'</p>';
echo '
</div>';
}
echo '
</div>';
}
if (!empty($settings['st_carousel_img2']))
{
echo '
<div class="carousel-item',(empty($settings['st_carousel_img1']) ? ' active' : ''), '" style="background-image: url(', $settings['st_carousel_img2'], ')">';
if (!empty($settings['st_carousel_title2']) || !empty($settings['st_carousel_text2']))
{
echo '
<div class="carousel-caption">
', !empty($settings['st_carousel_title2']) ? ('<h3>'. (!empty($settings['st_carousel_link2']) ? '<a href="'.$settings['st_carousel_link2'].'">'.$settings['st_carousel_title2'].'</a>' : $settings['st_carousel_title2']). '</h3>') : '';
if(!empty($settings['st_carousel_text2']))
echo '
<p>', $settings['st_carousel_text2'],'</p>';
echo '
</div>';
}
echo '
</div>';
}
if (!empty($settings['st_carousel_img3']))
{
echo '
<div class="carousel-item',((empty($settings['st_carousel_img2']) && empty($settings['st_carousel_img1'])) ? ' active' : ''), '" style="background-image: url(', $settings['st_carousel_img3'], ')">';
if (!empty($settings['st_carousel_title3']) || !empty($settings['st_carousel_text3'])) {
echo '
<div class="carousel-caption">
', !empty($settings['st_carousel_title3']) ? ('<h3>'. (!empty($settings['st_carousel_link3']) ? '<a href="'.$settings['st_carousel_link3'].'">'.$settings['st_carousel_title3'].'</a>' : $settings['st_carousel_title3']). '</h3>') : '';
if(!empty($settings['st_carousel_text3']))
echo '
<p>', $settings['st_carousel_text3'],'</p>';
echo '
</div>';
}
echo '
</div>';
}
echo '
</div>
<a class="carousel-control-prev" href="#demo" data-slide="prev">
<span class="carousel-control-prev-icon"></span>
</a>
<a class="carousel-control-next" href="#demo" data-slide="next">
<span class="carousel-control-next-icon"></span>
</a>
</div>';
}
echo '</div>ThemeStrings.english.php
Bul (Dosyanın en sonunda): Find (at the end of the file):
Kod:
?>Öncesine Ekle: Add Before:
Kod:
$txt['st_enable_carousel'] = 'Enable carousel';
$txt['st_carousel_speed'] = 'Carousel speed';
$txt['st_carousel_speed_desc'] = 'Speed in miliseconds, use 1000 for 1 second.';
$txt['st_carousel_img1'] = 'Image 1';
$txt['st_carousel_img2'] = 'Image 2';
$txt['st_carousel_img3'] = 'Image 3';
$txt['st_carousel_title1'] = 'Title 1';
$txt['st_carousel_title2'] = 'Title 2';
$txt['st_carousel_title3'] = 'Title 3';
$txt['st_carousel_text1'] = 'Text 1';
$txt['st_carousel_text2'] = 'Text 2';
$txt['st_carousel_text3'] = 'Text 3';
$txt['st_carousel_link1'] = 'Link 1';
$txt['st_carousel_link2'] = 'Link 2';
$txt['st_carousel_link3'] = 'Link 3';
$txt['st_carousel_index'] = 'Allow only on index';
$txt['st_previous'] = 'Previous';
$txt['st_next'] = 'Next';Settings.template.php
Bul: Find
Kod:
);
}
?>Öncesine Ekle: Add Before:
Kod:
'',
array(
'id' => 'show_bbc',
'label' => $txt['admin_bbc'],
),
array(
'id' => 'additional_options_collapsable',
'label' => $txt['additional_options_collapsable'],
),
'',
array(
'id' => 'st_enable_carousel',
'label' => $txt['st_enable_carousel'],
'type' => 'checkbox',
),
array(
'id' => 'st_carousel_index',
'label' => $txt['st_carousel_index'],
'type' => 'checkbox',
),
array(
'id' => 'st_carousel_speed',
'label' => $txt['st_carousel_speed'],
'description' => $txt['st_carousel_speed_desc'],
'type' => 'text',
),
array(
'id' => 'st_carousel_img1',
'label' => $txt['st_carousel_img1'],
'type' => 'text',
),
array(
'id' => 'st_carousel_title1',
'label' => $txt['st_carousel_title1'],
'type' => 'text',
),
array(
'id' => 'st_carousel_link1',
'label' => $txt['st_carousel_link1'],
'type' => 'text',
),
array(
'id' => 'st_carousel_text1',
'label' => $txt['st_carousel_text1'],
'type' => 'textarea',
),
array(
'id' => 'st_carousel_img2',
'label' => $txt['st_carousel_img2'],
'type' => 'text',
),
array(
'id' => 'st_carousel_title2',
'label' => $txt['st_carousel_title2'],
'type' => 'text',
),
array(
'id' => 'st_carousel_link2',
'label' => $txt['st_carousel_link2'],
'type' => 'text',
),
array(
'id' => 'st_carousel_text2',
'label' => $txt['st_carousel_text2'],
'type' => 'textarea',
),
array(
'id' => 'st_carousel_img3',
'label' => $txt['st_carousel_img3'],
'type' => 'text',
),
array(
'id' => 'st_carousel_title3',
'label' => $txt['st_carousel_title3'],
'type' => 'text',
),
array(
'id' => 'st_carousel_link3',
'label' => $txt['st_carousel_link3'],
'type' => 'text',
),
array(
'id' => 'st_carousel_text3',
'label' => $txt['st_carousel_text3'],
'type' => 'textarea',
),
Moderatör tarafında düzenlendi:


