orhan
Moderator
- Katılım
- 5 Ara 2018
- Mesajlar
- 466
- Tepkime puanı
- 93
- Puanları
- 28

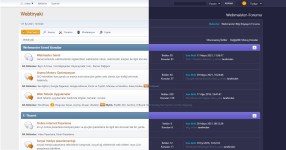
Theme is the colorized version of the default theme, so the root [data-theme='dark'] feature is used in css coding.
Tema defult temanın renklendirilmiş halidir css kodlamada root [data-theme='dark'] özeliği kulan ilmiştir
yani
CSS:
:root {
--locked: #e8d8cf;
--sticky: #cfdce8;
--w-locked: #e7eaef;
--bg-even: #f0f4f7;
--bg-odd: #fdfdfd;
--cat_bar: #557ea0;
--box-shadow: #fff;
--b-shadow: #dddddd91;
--strong: #444;
--visited: #346;
--wrapper: #fff;
--tex-color: #4d4d4d;
--border: #d9d9d9;
--background: #ededed;
--top-color: #e2e9f3 0%;
--bottom-color: #fff 70%;
--sceditor-toolbar: #f7f7f7;
--sceditor-group: #ddd;
--my-gradient: linear-gradient(var(--top-color), var(--bottom-color));
--top-color_1: #fff 0%;
--bottom-color_1: #e2e9f3 70%;
--my-gradient_1: linear-gradient(var(--top-color_1), var(--bottom-color_1));
--top-color_2: #fff 0%;
--bottom-color_2: #f1f3f5 95%;
--my-gradient_2: linear-gradient(var(--top-color_2), var(--bottom-color_2));
}
[data-theme='dark'] {
--locked: #222;
--sticky: #333;
--w-locked: #444;
--bg-even: #23233e;
--bg-odd: #22223d;
--cat_bar: #6259ca;
--box-shadow: #222;
--b-shadow: #222;
--strong: #00bcd4;
--visited: #607d8b;
--wrapper: #30304d;
--tex-color: #f0f4f7;
--border: #ffffff1a;
--background: #22223d;
--top-color: #30304d 0%;
--bottom-color: #30304d 70%;
--sceditor-toolbar: #22223d;
--sceditor-group: #30304d;
--my-gradient: linear-gradient(var(--top-color), var(--bottom-color));
--top-color_1: #30304d 0%;
--bottom-color_1: #30304d 70%;
--my-gradient_1: linear-gradient(var(--top-color_1), var(--bottom-color_1));
--top-color_2: #30304d 0%;
--bottom-color_2: #30304d 70%;
--my-gradient_2: linear-gradient(var(--top-color_2), var(--bottom-color_2));
}Ekli dosyalar
Son düzenleme: