orhan
Moderator

BoardIndex.template.php de
Bulun
Kod:
/**
* This actually displays the board index
*/
function template_main()
{
global $context, $txt, $scripturl;değişin
Kod:
/**
* This actually displays the board index
*/
function template_main()
{
global $context, $txt, $scripturl, $memberContext;
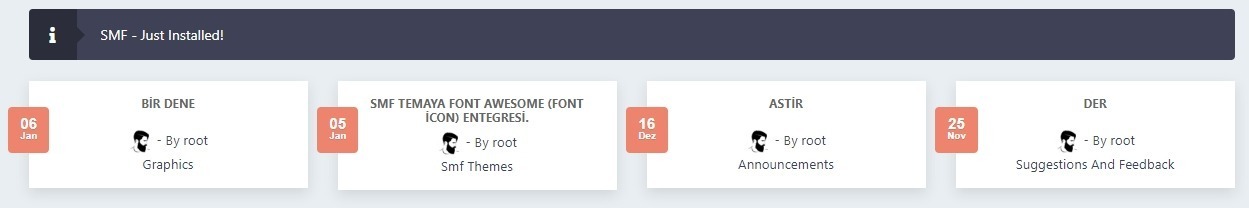
echo '<div class="row text-center">';
/* Each post in latest_posts has:
board (with an id, name, and link.), topic (the topic's id.), poster (with id, name, and link.),
subject, short_subject (shortened with...), time, link, and href. */
foreach ($context['latest_posts'] as $post){
$last_poster = $post['poster']['id'];
if($last_poster!=0) {
// Get The Avatar the easy Way
loadMemberData($last_poster);
loadMemberContext($last_poster);
$ava = !empty($memberContext[$last_poster]['avatar']['image']) ? $memberContext[$last_poster]['avatar']['href'] : $settings['theme_url'].'/images/default_avatar.png';
} else {
$ava = $settings['theme_url'].'/images/default_avatar.png';
}
echo'
<div class="col-xl-3 col-md-6 col-12">
<div class="info-box">
<div class="blog-meta">
<span class="day">',timeformat($post['timestamp'], '%d'), '</span>
<span class="month">',timeformat($post['timestamp'], '%b'), '</span>
</div>
<div class="title">
<header class="entry-header">
<h6 class="inverse-font">', $post['link'], '</h6>
<div class="entry-meta">
<span class="jp-views"><img class="avatar" src="', $ava, '" /> - By ', $post['poster']['link'], '</span>
</div>
</header>
</div>
<div class="content-post">
<p>', $post['board']['link'], '</p>
</div>
</div>
</div>';
}
echo'
</div><!-- #recent_posts_content -->';Bulup silin
Kod:
// This is the "Recent Posts" bar.
echo '
<div class="sub_bar">
<h4 class="subbg">
<a href="', $scripturl, '?action=recent"><span class="xx"></span>', $txt['recent_posts'], '</a>
</h4>
</div>
<div id="recent_posts_content">';
// Only show one post.
if ($settings['number_recent_posts'] == 1)
{
// latest_post has link, href, time, subject, short_subject (shortened with...), and topic. (its id.)
echo '
<p id="infocenter_onepost" class="inline">
<a href="', $scripturl, '?action=recent">', $txt['recent_view'], '</a> ', sprintf($txt['is_recent_updated'], '"' . $context['latest_post']['link'] . '"'), ' (', $context['latest_post']['time'], ')
</p>';
}
// Show lots of posts.
elseif (!empty($context['latest_posts']))
{
echo '
<table id="ic_recentposts">
<tr class="windowbg">
<th class="recentpost">', $txt['message'], '</th>
<th class="recentposter">', $txt['author'], '</th>
<th class="recentboard">', $txt['board'], '</th>
<th class="recenttime">', $txt['date'], '</th>
</tr>';
/* Each post in latest_posts has:
board (with an id, name, and link.), topic (the topic's id.), poster (with id, name, and link.),
subject, short_subject (shortened with...), time, link, and href. */
foreach ($context['latest_posts'] as $post)
echo '
<tr class="windowbg">
<td class="recentpost"><strong>', $post['link'], '</strong></td>
<td class="recentposter">', $post['poster']['link'], '</td>
<td class="recentboard">', $post['board']['link'], '</td>
<td class="recenttime">', $post['time'], '</td>
</tr>';
echo '
</table>';
}
echo '
</div><!-- #recent_posts_content -->';index.css ye ekleyin
Kod:
.info-box {
min-height: 100px;
background: #fff;
width: 100%;
box-shadow: 0 5px 20px rgba(0, 0, 0, .1);
-webkit-box-shadow: 0 5px 20px rgba(0, 0, 0, .1);
margin-bottom: 30px;
padding: 15px;
}
.blog-meta {
font-family: "Asap","Arial","Helvetica",sans-serif;
font-weight: 700;
position: absolute;
z-index: 1;
top: 1.94em;
right: auto;
bottom: auto;
left: -0.4em;
float: left;
padding: .55em .9em;
text-align: center;
color: #fff;
border-radius: 4px;
background: none repeat scroll 0 0 #ee836e;
text-shadow: 0 1px 0 rgba(0,0,0,.1);
}
.blog-meta .day {
font-size: 1.15em;
display: block;
margin-bottom: -7px;
}
.blog-meta .month {
font-size: .75em;
}
.info-box h6, .info-box h6>a {
font-size: 12px;
font-weight: 700;
max-height: 27px;
min-height: 25px;
overflow: hidden;
text-transform: uppercase;
color: #666;
}
.jp-views img {
height: 25px;
width: 25px;
border-radius: 50%;
}
.rank-bg {
height: 78px;
width: 100%;
margin: -5px;
position: absolute;
background: #4e4e4e;
}
.user_info {
position: relative;
float: none;
text-align: center;
margin: 15px 0;
margin-bottom: 8px;
}
Kod:
$x = 0;
foreach ($context['latest_posts'] as $post){
$x++;
if ($x > 4)
{break;}Admin Kulanilan Temadan goserilecek sayiyi 4 yapin.
