Sitemizde Yakin Zamanda Ticaret Uygulaması Aktif Edilecek .
Tema yapım aşamasındadır, bu süre zarfında lütfen gördüğünüz hataları bize bildirin.
Çok eski bir web tarayıcısı kullanıyorsunuz. Bu veya diğer siteleri görüntülemekte sorunlar yaşayabilirsiniz..
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
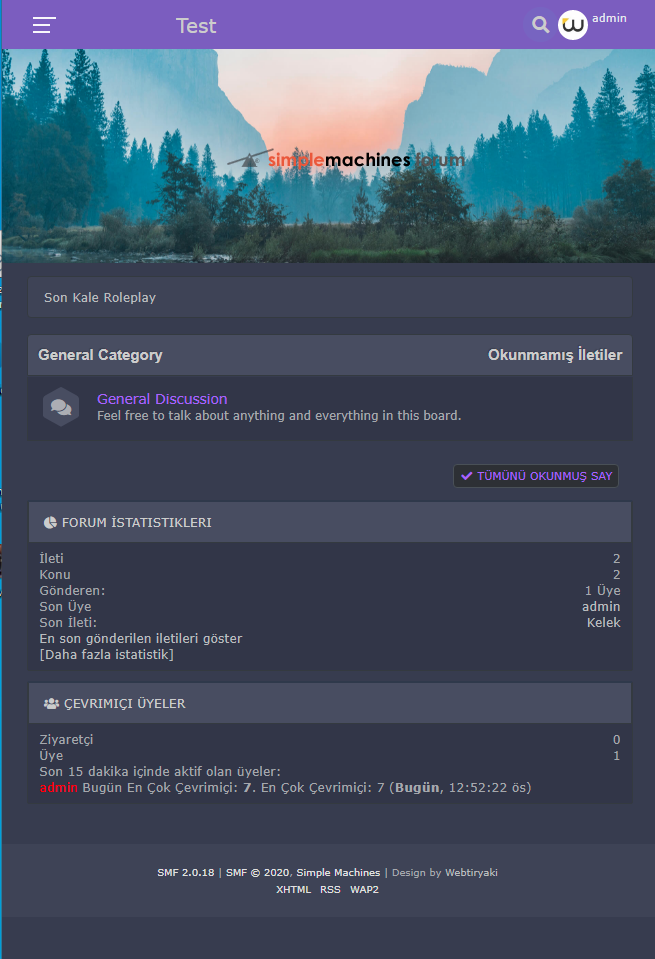
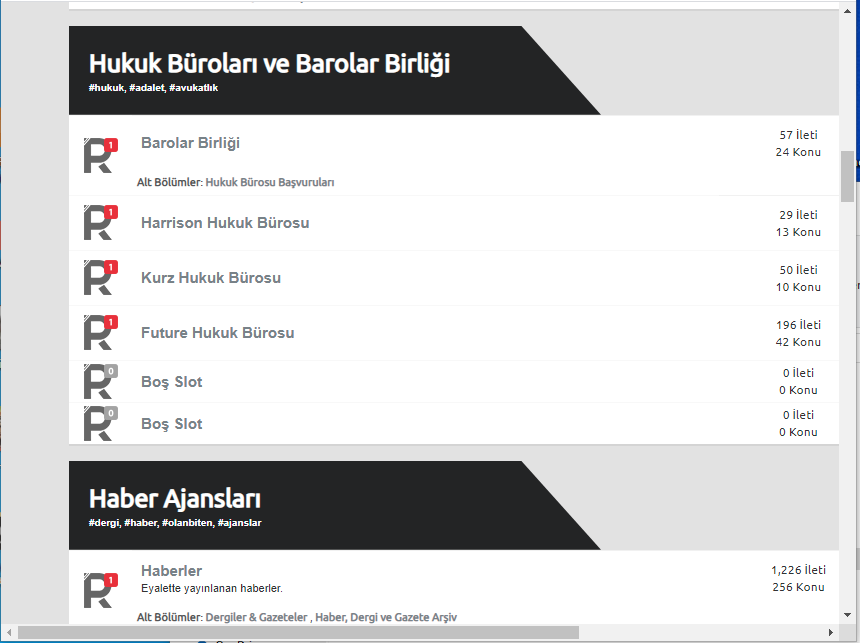
Börü v1 responsiveness
- Konbuyu başlatan lostmode
- Başlangıç tarihi
orhan' Alıntı:Merhaba Temanın özeliği bootstrap kütüphanesini kullanması onu çıkarırsak tema diye bir şey kalmaz yazdığınız kodları buna göre düzenleyin?
Benim için sayfanın küçülttugumde değişmemesi kâfi. Bootstrabi gene kullanmaya devam edebilir ama sayfayı pencere moduna alıp küçülttugumde mesela değişmesin sadece o küçülttugum kısım gözüksün istiyorum.
orhan
Moderator
- Katılım
- 5 Ara 2018
- Mesajlar
- 466
- Tepkime puanı
- 91
- Puanları
- 28
Kod:
<div class="container-fluid">
Sayfaniz
</div>Bu size şunu verir
Kod:
.container-fluid {
width: 100%; /*genişliğini tam sayfa yapar*/
padding-right: 15px; /*sağdan 15 santim*/
padding-left: 15px; /*soldan 15 santim daraltır*/
margin-right: auto;
margin-left: auto;
}Kısacası her koşulda pencerenizi tam sayfa gösterir.
orhan
Moderator
- Katılım
- 5 Ara 2018
- Mesajlar
- 466
- Tepkime puanı
- 91
- Puanları
- 28
bu kodu bulun
değişin
bul sil
bul sil
bul sil
bul sil
bul sil
Bunlarida
Kod:
@media (max-width: 768px)
.anagovde {
display: inline-block;
}değişin
Kod:
.anagovde {
display: inline-block;
margin: 0 auto;
min-width: 764px;
max-width: 2300px;
}bul sil
Kod:
table.table_list tbody.content td.stats, .lastpost {
display: none;
}bul sil
Kod:
table.table_list tbody.content td.stats, .lastpost {
display: none;
}bul sil
Kod:
table.table_list tbody.content td.icon, table.table_list a.unreadlink, table.table_list a.collapse, #index_common_stats {
display: none;
}bul sil
Kod:
table.table_list tbody.content td.icon, table.table_list a.unreadlink, table.table_list a.collapse, #index_common_stats {
display: none;
}bul sil
Kod:
.hidden, .icon, .stats, #posting_icons, #mlist th, .icon1, .icon2 {
display: none;
}Bunlarida
Kod:
table.table_list tbody.content td.stats, .lastpost {
display: none;
}
Kod:
table.table_list tbody.content td.stats, .lastpost {
display: none;
}
Kod:
.hidden, .icon, .stats, #posting_icons, #mlist th, .icon1, .icon2 {
display: none;
}
Kod:
table.table_list tbody.content td.stats, .lastpost {
display: none;
}
Kod:
table.table_list tbody.content td.stats, .lastpost {
display: none;
}orhan' Alıntı:bu kodu bulun
Kod:@media (max-width: 768px) .anagovde { display: inline-block; }
değişin
Kod:.anagovde { display: inline-block; margin: 0 auto; min-width: 764px; max-width: 2300px; }
bul sil
Kod:table.table_list tbody.content td.stats, .lastpost { display: none; }
bul sil
Kod:table.table_list tbody.content td.stats, .lastpost { display: none; }
bul sil
Kod:table.table_list tbody.content td.icon, table.table_list a.unreadlink, table.table_list a.collapse, #index_common_stats { display: none; }
bul sil
Kod:table.table_list tbody.content td.icon, table.table_list a.unreadlink, table.table_list a.collapse, #index_common_stats { display: none; }
bul sil
Kod:.hidden, .icon, .stats, #posting_icons, #mlist th, .icon1, .icon2 { display: none; }
Bunlarida
Kod:table.table_list tbody.content td.stats, .lastpost { display: none; }
Kod:table.table_list tbody.content td.stats, .lastpost { display: none; }
Kod:.hidden, .icon, .stats, #posting_icons, #mlist th, .icon1, .icon2 { display: none; }
Kod:table.table_list tbody.content td.stats, .lastpost { display: none; }
Kod:table.table_list tbody.content td.stats, .lastpost { display: none; }
Ana gövdede sorun kalmadı gibi. Lakin navbar ve üstü hala aynı durumda navbar boyut küçülünce değişiyor aynı şekilde diğerleri de.