orhan
Moderator
- Joined
- Dec 5, 2018
- Messages
- 471
- Reaction score
- 101
- Points
- 28
Anlatım Defult temaya güredir
index.template.php
Bulun
Sonrasına Ekleyin
scripts-scripts.js
Bul
Sonrasına Ekleyin
langues-Modifications.english.php
Bul
Üstüne Ekle
Modifications.turkish.php
css-index.css
Alta ekle
ekteki resimi images kilasorune atin
index.template.php
Bulun
Code:
</div><!-- #footer -->';Sonrasına Ekleyin
Code:
if ($context['user']['is_guest'])
echo'
<div class="welcome_message">
<button class="welcome_close">x</button>
', $txt['welcome_message'], '
</div>';Bul
Code:
// tooltips
$('.preview').SMFtooltip();Sonrasına Ekleyin
Code:
$(".welcome_close").click(function(){
$(".welcome_message").hide(0);
});langues-Modifications.english.php
Bul
Code:
?>Üstüne Ekle
Code:
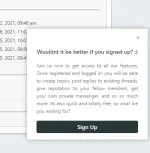
$txt['welcome_message'] = '<h3>Wouldnt it be better if you signed up? :) </h3>
<p>Join us now to get access to all our features. Once registered and logged in, you will be able to create topics, post replies to existing threads, give reputation to your fellow members, get your own private messenger, and so, so much more. Its also quick and totally free, so what are you waiting for? </p>
<a href="' . $scripturl . '?action=signup" class="welcome_register_btn">' . $txt['register'] . '<span> </span></a>';Modifications.turkish.php
Code:
$txt['welcome_message'] = '<h3>Kayıt olursan daha iyi olmaz mı? :) </h3>
<p>Eğer sitemize yaptığınız ilk ziyaretiniz ise, Lütfen öncelikle
<a href="' . $scripturl . '?action=help"><b>Yardım</b></a> kriterlerini okuyunuz.
Forumumuzda bilgi alışverişinde bulunabilmeniz için öncelikle <b>Kayıt</b> olmalısınız. Eğer kayıtlı değilsen aşağıdaki kayıt ol butonuna tıkla, eğer kayıtlı isen yukarıdaki menüden giriş yap butonuna tıkla. </p>
<a href="' . $scripturl . '?action=signup" class="welcome_register_btn">' . $txt['register'] . '<span> </span></a>';css-index.css
Alta ekle
Code:
/** welcome message **/
.welcome_message {
-webkit-box-shadow: 0px 0px 13px 0px rgba(0, 0, 0, 0.32);
box-shadow: 0px 0px 13px 0px rgba(0, 0, 0, 0.32);
background-color: #ffffff;
border-radius: 4px;
padding: 1rem 1.5rem;
position: fixed;
right: 20px;
bottom: 80px;
width: 19rem;
z-index: 999;
animation: floating_message 6s infinite;
color: #757575;
}
.welcome_close {
position: absolute;
right: 16px;
background: transparent !important;
border: 0;
box-shadow: none;
top: 8px;
color: #9f9f9f;
font-size: 13px;
font-weight: 600;
}
.welcome_message:before {
content: "";
background-image: url(../images/wt.png);
width: 76px;
height: 76px;
display: inline-block;
position: absolute;
top: 0;
left: 50%;
background-position: center;
background-repeat: no-repeat;
transform: translate(-50% , -50%);
}
.welcome_register_btn {
width: 100%;
text-align: center;
display: block;
background: #2b373a;
padding: 6px;
border-radius: .25rem;
color: #f4f8f8 !important;
text-transform: capitalize;
font-size: 14px;
font-weight: 600;
}
.welcome_register_btn:hover {
background: #21282a;
}
.welcome_message > p {
margin: 0 0 15px 0;
font-size: 12px;
font-weight: 400;
color: #757575;
text-align: justify;
}
@keyframes floating_message {
0%{transform:translateY(0)
}
40%{transform:translateY(-8%)
}
}
@-webkit-keyframes floating_message {
0%{transform:translateY(0)
}
40%{transform:translateY(-8%)
}
}
.welcome_message h3 {
text-align: center;
display: block;
margin-top: 32px;
margin-bottom: 16px;
font-size: 14px;
font-weight: 600;
}
.welcome_register_btn span {
color: #8204db;
}