replikacep
Tam Üye
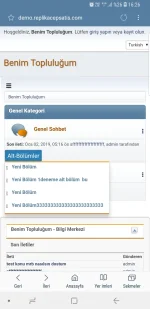
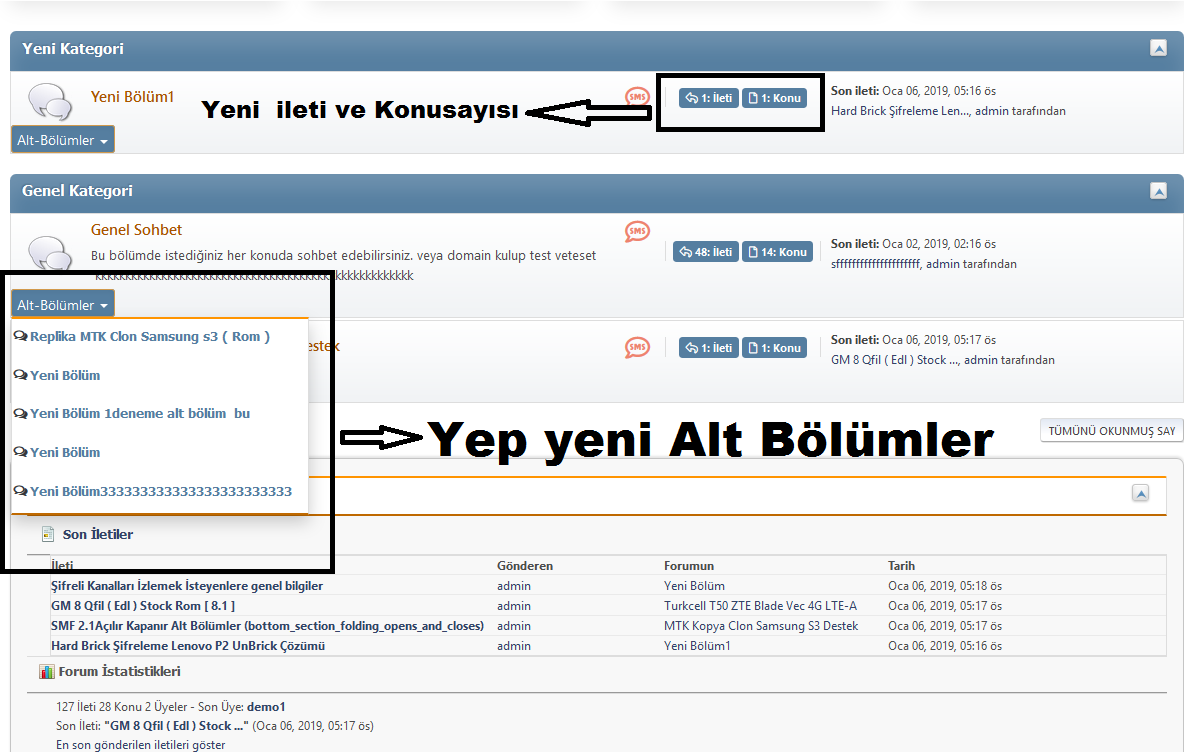
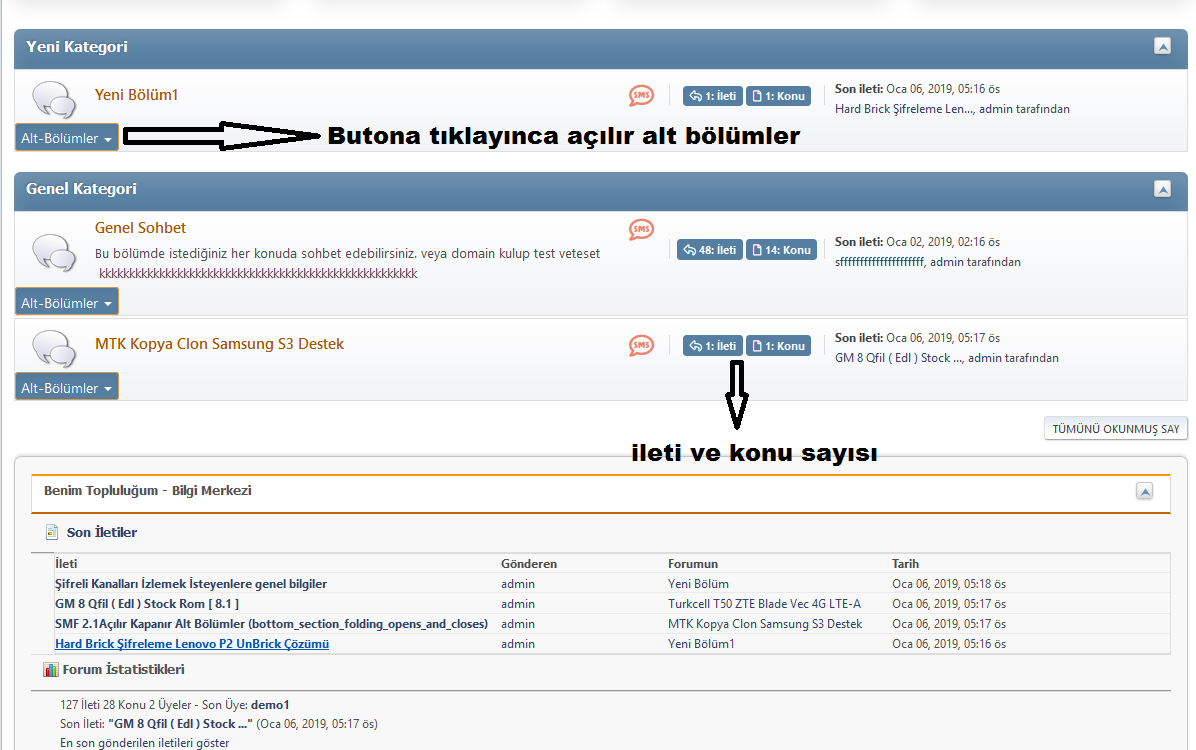
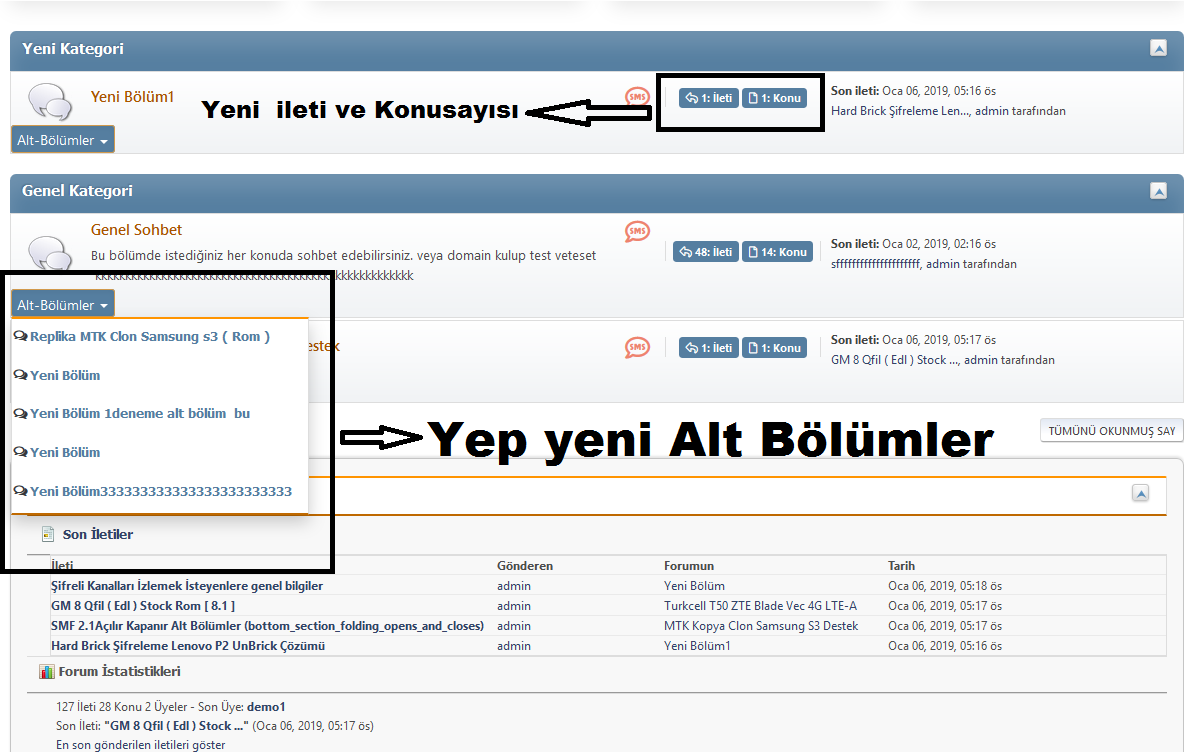
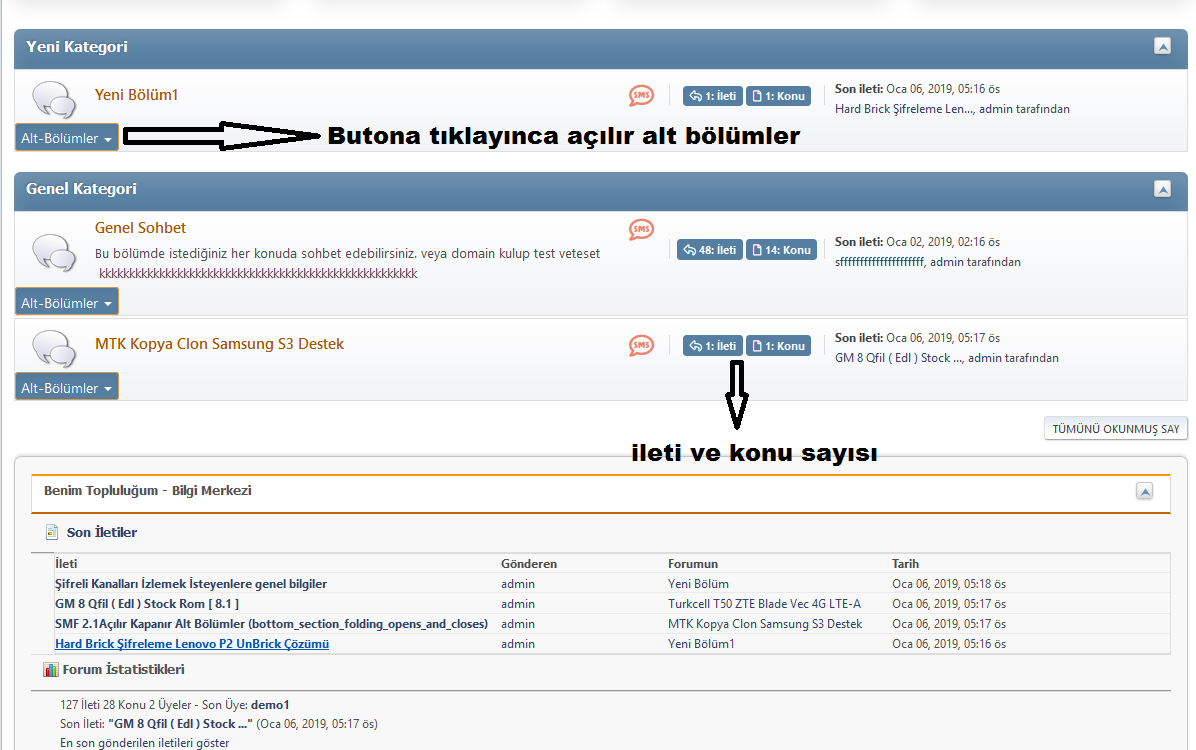
SMF 2.1 İÇİN AÇILIR KAPANIR alt bölümler resimdeki gözüktügü gibidir mod tarafımdan yapılmıştır güle güle kullanın
Smf 2.1 için geliştirdigim bir moddur
made by www.replikacep.com
Version: 2.1 Date 2019
Compatibility: SMF 2.1 RC1
*Add new look for smf 2.1 RC 1
2.1 için yaptım modu
mod tarafımdan yapılmıştır
MOD : default Temaya göre tasarlanmıştır renkler ve iconları dileyen istedigi temaya göre degiştirebilir çok az php bilmeniz yeterli renkleri ve butonu saga yada sola kaydırmak için
https://yadi.sk/d/v1ik4sn2Ame2KQ
örnek : index.css de modu yükledikten sonra bul
aşadakilerle oynayın
örnek :margin-left: auto; yerine margin-left: 60px; yaparsak buton saga dogru kayar
yukarı kaydırmak için : margin-top: auto; yerine margin-top: -10px; yapın
Görseller


mobilde gizlemek istiyorsanız icon ları
responsive.css de bul
altına ekle
bu yukarıa verdigim bir örnek tir
buton büyük diyorsanız
index.css de bul
font-size: 16px; bunu 13 yapın buton küçülür
Smf 2.1 için geliştirdigim bir moddur
made by www.replikacep.com
Version: 2.1 Date 2019
Compatibility: SMF 2.1 RC1
*Add new look for smf 2.1 RC 1
2.1 için yaptım modu
mod tarafımdan yapılmıştır
MOD : default Temaya göre tasarlanmıştır renkler ve iconları dileyen istedigi temaya göre degiştirebilir çok az php bilmeniz yeterli renkleri ve butonu saga yada sola kaydırmak için
https://yadi.sk/d/v1ik4sn2Ame2KQ
örnek : index.css de modu yükledikten sonra bul
Code:
.dropbtn {
background-color: #557ea0;
color: white;
padding: auto;
font-size: 14px;
border: none;
cursor: pointer;
border: 1.5px solid #d1994c;
margin-left: auto;
margin-right: auto;
margin-top: auto;
}aşadakilerle oynayın
Code:
margin-left: auto;
margin-right: auto;
margin-top: auto;örnek :margin-left: auto; yerine margin-left: 60px; yaparsak buton saga dogru kayar
yukarı kaydırmak için : margin-top: auto; yerine margin-top: -10px; yapın
Görseller


mobilde gizlemek istiyorsanız icon ları
responsive.css de bul
Code:
@media (max-width: 480px) {altına ekle
Code:
.fa-comments-o:before{display: none; }
.dropdown-content a {
color: #557ea0;
padding: 12px 16px;
text-decoration: none;
display: block;
font-family: "Tahoma", sans-serif;
font-weight: bold;
line-height: 1.5em;
margin-left: 2px;
margin-right: auto;
margin-top: auto;
}bu yukarıa verdigim bir örnek tir
buton büyük diyorsanız
index.css de bul
Code:
.dropbtn {
background-color: #557ea0;
color: white;
padding: auto;
font-size: 16px;
border: none;
cursor: pointer;
border: 1.5px solid #d1994c;
margin-left: auto;
margin-right: auto;
margin-top: auto;
}font-size: 16px; bunu 13 yapın buton küçülür