replikacep
Tam Üye
- Katılım
- 15 Ara 2018
- Mesajlar
- 234
- Tepkime puanı
- 29
- Puanları
- 28
- Yaş
- 1020
- Web sitesi
- www.replikacep.com
kendime yapmışken paylaşayım dedim 
Tema yapimcılarınin tam olarak gelistirebilecegi sekilde
index.template.php
bul :
altına ekle :
Settings.template.php
bul :
altına ekle :
Settings.turkish.php
? öncesine ekle :
index.css en sona ekle :
Tema yapimcılarınin tam olarak gelistirebilecegi sekilde
index.template.php
bul :
Kod:
// Show the footer with copyright, terms and help links.
global $context, $txt, $scripturl, $settings;
if (!empty($settings['mobilalt_onoff']))
{
echo ' <div class="orta1_reklam"><a href="'. $settings['mobilalt_link']. '"target="_blank"><img src="'. $settings['mobilalt_resim']. '"/></a></li></ul>
</div> ';
}altına ekle :
Kod:
echo '
<div class="foter-dalga">
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 2000 260" preserveAspectRatio="none">
<defs><linearGradient id="xgtSekilGranit">
<stop offset="0%" stop-color="var(--xgtDalgaRenk1)"></stop>
<stop offset="50%" stop-color="var(--xgtDalgaRenk2)"></stop>
<stop offset="100%" stop-color="var(--xgtDalgaRenk3)"></stop>
</linearGradient>
</defs>
<path fill="url(#xgtSekilGranit)" d="M-42,42c21.03-0.71,49.03-1.3,82-1c10.06,0.09,73,0.78,147,7c95.4,8.01,191.25,23.7,278,40 c188.62,35.43,247.14,57.2,353,79c102.08,21.02,252.74,44.36,445,46c0,22.68,0,45.35,0,68.03c-433.33,0-866.67,0-1300,0 C-38.67,201.35-40.33,121.68-42,42z"></path>
<path d="M-39,233c18.45-5.57,45.76-13.68,79-23c65.89-18.48,100.28-28.12,140-36c64.67-12.83,115.09-15.35,151-17 c72.37-3.33,126.81,0.97,200,7c21.78,1.79,35.05,3.15,147,16c185.79,21.33,205.66,24.08,252,27c85.5,5.38,150.46,4.35,168,4 c48.7-0.96,73.47-3.33,246-19c174.43-15.84,185.89-16.75,211-18c76.46-3.81,133.48-3.48,217-3c83.26,0.48,125.58,2.59,166,6 c37.33,3.15,68.3,7,90,10c0,28.67,0,57.35,0,86.02c-688.33,0-1376.67,0-2065,0C-37.67,259.68-38.33,246.34-39,233z"></path>
</svg>
</div>
<div class="replikatarz">
<div class="replikatarz1"><i class="fa-solid fa-user-secret"></i>
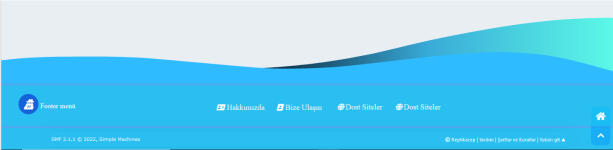
Footer menü
</div>
<div class="replikatarz2"><i class="fa-light fa-address-card"></i><a style="text-decoration: none;color: #f2f2f2;font-size: 18px;padding: 1px;text-align: center;border-width: 1px;font-family: Times New Roman, Arial, Helvatica; " target="_blank" href="'. $settings['foter_link']. '">Hakkımızda</a>
</div>
<div class="replikatarz3"><i class="fa-light fa-address-book"></i><a style="text-decoration: none;color: #f2f2f2;font-size: 18px;padding: 1px;text-align: center;border-width: 1px;font-family: Times New Roman, Arial, Helvatica; " target="_blank" href="'. $settings['foter_link1']. '">Bize Ulaşın</a>
</div>
<div class="replikatarz4"><i class="fa-light fa-globe"></i><a style="text-decoration: none;color: #f2f2f2;font-size: 18px;padding: 1px;text-align: center;border-width: 1px;font-family: Times New Roman, Arial, Helvatica; " target="_blank" href="'. $settings['foter_link2']. '">Dost Siteler</a>
</div>
<div class="replikatarz5"><i class="fa-light fa-globe"></i><a style="text-decoration: none;color: #f2f2f2;font-size: 18px;padding: 1px;text-align: center;border-width: 1px;font-family: Times New Roman, Arial, Helvatica; " target="_blank" href="'. $settings['foter_link3']. '">Dost Siteler</a>
</div></div>
<div id="footer">
<div class="inner_wrap">';Settings.template.php
bul :
Kod:
array(
'id' => 'display_who_viewing',
'label' => $txt['who_display_viewing'],
'options' => array(
0 => $txt['who_display_viewing_off'],
1 => $txt['who_display_viewing_numbers'],
2 => $txt['who_display_viewing_names'],
),
'type' => 'list',
),altına ekle :
Kod:
array(
'id' => 'foter_link',
'label' => $txt['foter_link'],
'type' => 'text',
),
array(
'id' => 'foter_link1',
'label' => $txt['foter_link1'],
'type' => 'text',
),
array(
'id' => 'foter_link2',
'label' => $txt['foter_link2'],
'type' => 'text',
),
array(
'id' => 'foter_link3',
'label' => $txt['foter_link3'],
'type' => 'text',
),
'',Settings.turkish.php
? öncesine ekle :
Kod:
$txt['foter_link'] = '<font style="color:#348ef6;">Hakkımızda</font> Linki giriniz';
$txt['foter_link1'] = '<font style="color:#348ef6;">Bize Ulaşın</font> Linki giriniz';
$txt['foter_link2'] = '<font style="color:#348ef6;">Dost Site</font> Linki giriniz';
$txt['foter_link3'] = '<font style="color:#348ef6;">Dost Site</font> Linki giriniz';index.css en sona ekle :
Kod:
/* Footer Kısmı. */
div.foter-dalga {
height: 180px;
-webkit-transform: rotateY(180deg);
-ms-transform: rotateY(180deg);
transform: rotateY(180deg);
margin-top: -10px;
}
.foter-dalga svg {
width: 100%;
height: 100%;
position: absolute;
fill: #2fbbff;
}
:root {
--input-border-heavy: #cbcbcb;
--input-border-light: #dfdfdf;
}
:root {
--xgtSv9-version: '2.0.0';
--xgtSv9-date: '13.06.2021';
}
:root {
--xgtBaglanti: 72,76,122;
--xgtBaglanti-h: 84,104,255;
--xgtBirincil: 255,255,255;
--xgtBirincil-m: 54,57,90;
--xgtIkincil: 245,245,250;
--xgtGolgeBirincil: 37,44,97;
--xgtGolgeIkincil: 93,100,148;
--xgtGenelInput: 240,240,240;
--xgtGenelInputMetin: 20,20,20;
--xgtGenelInputSinir: 216,216,216;
--global-transparent: transparent;
--borderRadius10: 10px;
--xgtDalgaRenk1: #5fffe9;
--xgtDalgaRenk2: #38aad7;
--xgtDalgaRenk3: #01081a;
}
.replikatarz {
margin: 0px auto;
width: 100%;
flex: none;
margin-bottom: -5em;
padding: 3em;
margin-top: -0px;
display: flex;
background: #2abff0 !important;
border-top: 5px solid #4eaaee;
}
i.fa-solid.fa-user-secret{
display: inline-flex;
align-items: center;
justify-content: center;
height: 2.9rem;
width: 2.9rem;
font-size: 1rem;
border-radius: 50%;
color: #f5f7f8;
background-color:#1562db;
}
i.fa-light.fa-address-card {
color: #fff;
font-size: 1rem;
margin-left: -10px;
}
i.fa-light.fa-address-card::before {
content: "\f2bb";
font-family: 'Font Awesome 5 Free';
font-weight: 900;
color: #fff;
font-size: 1rem;
margin-right: 5px
}
i.fa-light.fa-address-book::before {
content: "\f2b9";
font-family: 'Font Awesome 5 Free';
font-weight: 900;
color: #fff;
font-size: 1rem;
margin-right: 5px
}
i.fa-light.fa-address-book {
color: #fff;
font-size: 1rem;
margin-left: -5px;
}
i.fa-solid.fa-user-secret::before {
content: "\f21b";
font-family: 'Font Awesome 5 Free';
font-weight: 900;
color: #fff;
font-size: 1.5rem;
}
i.fa-light.fa-globe::before {
content: "\f0ac";
font-family: 'Font Awesome 5 Free';
font-weight: 900;
color: #fff;
font-size: 1rem;
margin-right: 3px
}
.replikatarz1{
float: left;
width: 100%;
color: white;
font: initial;
margin-top: -20px;
}
.replikatarz2{
float: left;
margin-right: 20px;
width: 50%;
color: white;
}
.replikatarz3{
float: left;
margin-right: 20px;
width: 40%;
color: white;
}
.replikatarz4{
float: left;
margin-right: 20px;
width: 50%;
color: white;
}
.replikatarz5{
float: left;
width: 50%;
color: white;
}
.replikatarz5{
float: left;
width: 100%;
text-align: left;
}
#footer_section ul li.copyright {
display: inline;
}
/* Footer Kısmı. */