orhan
Moderator
- Katılım
- 5 Ara 2018
- Mesajlar
- 466
- Tepkime puanı
- 89
- Puanları
- 28


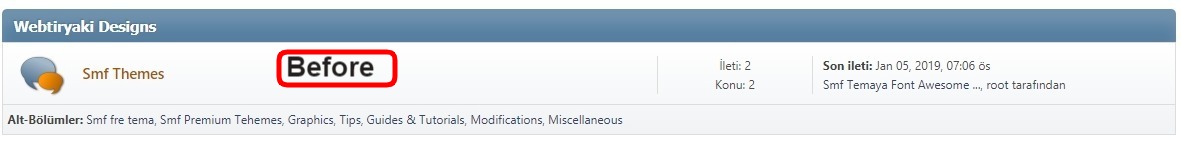
ADIM: 1
Font-Awesome kulanmayi bilmiyorsaniz bu konuyu okuyun
ADIM: 2
Dosya aç: Tema / css / index.css Sonuna ekle:
Kod:
/* Enter Pretty Sub Boards */
.children > a,.children > span {float: left;width: 30%;}
.subtxt {display: block;font-weight: bold;padding-bottom: 5px;}
.subtxt::before {content: "\f07c";}
.children > a::before, .children > span::before {content: "\f07c";}
.children > a::before, .children > span::before,.subtxt::before {
font-weight: 100;
font-family: 'Font Awesome 5 Free';
padding-right: 5px;
display: inline-block;
}
/* End Pretty Sub Boards */ADIM: 3
Dosya aç:
Tema / BoardIndex.template.php Not: Eğer / BoardIndex.template.php varsayılan temanizda yoksa
defult temanin kini kopyalayip temaniza ekleyin ve sonra bu adımı uygulayın. Kodlarda Arayin : "children"
bu kodlari bulacaksınız:
Kod:
// Has it posts awaiting approval?
if ($child['can_approve_posts'] && ($child['unapproved_posts'] || $child['unapproved_topics']))
$child['link'] .= ' <a href="' . $scripturl . '?action=moderate;area=postmod;sa=' . ($child['unapproved_topics'] > 0 ? 'topics' : 'posts') . ';brd=' . $child['id'] . ';' . $context['session_var'] . '=' . $context['session_id'] . '" title="' . sprintf($txt['unapproved_posts'], $child['unapproved_topics'], $child['unapproved_posts']) . '" class="moderation_link">(!)</a>';
$children[] = $child['new'] ? '<span class="strong">' . $child['link'] . '</span>' : '<span>' . $child['link'] . '</span>';
}
echo '
<div id="board_', $board['id'], '_children" class="children">
<p><strong id="child_list_', $board['id'], '">', $txt['sub_boards'], '</strong>', implode($children), '</p>
</div>';
}
}Değiştirin
Kod:
// Has it posts awaiting approval?
if ($child['can_approve_posts'] && ($child['unapproved_posts'] || $child['unapproved_topics']))
$child['link'] .= ' <a href="' . $scripturl . '?action=moderate;area=postmod;sa=' . ($child['unapproved_topics'] > 0 ? 'topics' : 'posts') . ';brd=' . $child['id'] . ';' . $context['session_var'] . '=' . $context['session_id'] . '" title="' . sprintf($txt['unapproved_posts'], $child['unapproved_topics'], $child['unapproved_posts']) . '" class="moderation_link">(!)</a>';
$children[] = $child['new'] ? '<span class="strong subtxt">' . $child['link'] . '</span>' : '<span class="subtxt">' . $child['link'] . '</span>';
}
echo '
<div id="board_', $board['id'], '_children" class="children">
<h1 id="child_list_', $board['id'], '">', $txt['sub_boards'], '</h1>', implode($children), '
</div>';
}
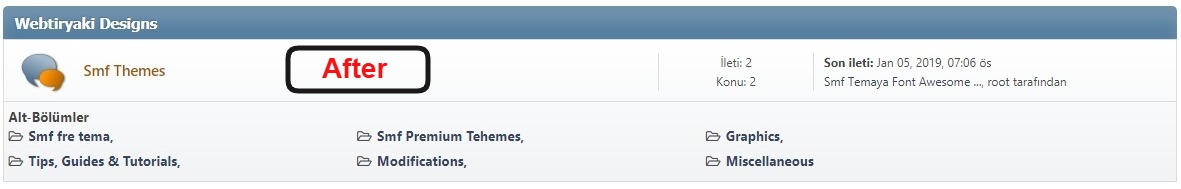
}Ek Notlar:
Adım 2 kodlar da düzenleme css: Eğer 2 sütun Alt bölumleri düzenini değişmek istiyorsanız "width: 30%;" "ile :% 50 arasinda genişliği ayarlayin ; ". Eğer daha fazla sütun istiyorsanız, sütun sayısını elde edene kadar sonra konum yüzdesini azaltin.
