ronay ayk
Kayitli Üye
Konuların üstüne soru sor butonu ekledim. Kod aşağıda yazdım. Ama çok fazla yapışık diğer alanlarla nasıl boşluk ekleyebilirim.
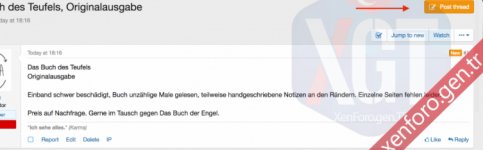
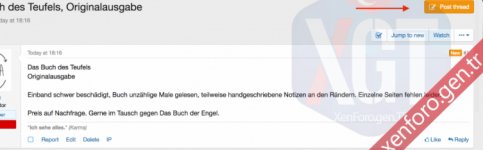
thread_view ismli şablonA yerleştirdim aşağıdaki gibi sağ ortada olmadı.

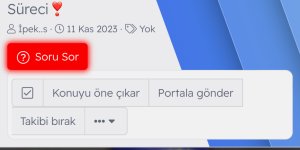
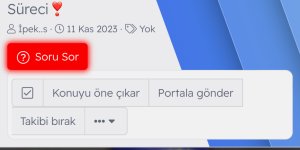
Bakın aşağıdaki gibi oldu amacım yukarıdaki gibi yapmak sorduğumda tarif ettikleri gibi yaptım ama yinede sağa geçmedi. Nasıl yapabilirim?

Alanla yapışık durumda.
Kod:
<a href="https://muhabbetkuslari.org/forum/tikla-sor-aninda-cevaplayalim.49/post-thread"
class="button--question button button--icon button--icon--question rippleButton" rel="nofollow">
<span class="button-text">Soru Sor
</span>
</a>thread_view ismli şablonA yerleştirdim aşağıdaki gibi sağ ortada olmadı.

Bakın aşağıdaki gibi oldu amacım yukarıdaki gibi yapmak sorduğumda tarif ettikleri gibi yaptım ama yinede sağa geçmedi. Nasıl yapabilirim?

Alanla yapışık durumda.
