All Categories
×
Üyelik Planları
Kurumsal üye paketi
₺800/3 Aylık
- Kendi konularını Günde 6 defa en başa taşıma hakkı
- İmzada 200 karakter, link ve resim kullanabilir
- Özel renk tonunda kullanıcı başlığı
- Konularda Whatsap ve Telefon ekleme Tam Yetki İzinler
- Kurumsal üye rankı
Platin üye paketi
₺400/3 Aylık
- Kendi konularını Günde 5 defa en başa taşıma hakkı
- İmzada 200 karakter, link ve resim kullanabilir
- Özel renk tonunda kullanıcı başlığı
- Özel Rank
- Platin üye rankı
Gold üye paketi
₺350/3 Aylık
- Kendi konularını Günde 4 defa en başa taşıma hakkı
- İmzada 200 karakter, link ve resim kullanabilir
- Özel Rank
- Hareketli avatar yükleyebilir
- Gold üye rankı
Silver üye paketi
₺250/3 Aylık
- Kendi konularını Günde 3 defa en başa taşıma hakkı
- İmzada 200 karakter, link ve resim kullanabilir
- Özel Rank
- Özel renk tonunda kullanıcı başlığı
- Silver üye rankı
Reklam Satışı
Seçilen Plan veya Reklam:
Henüz bir seçim yapmadınız.
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
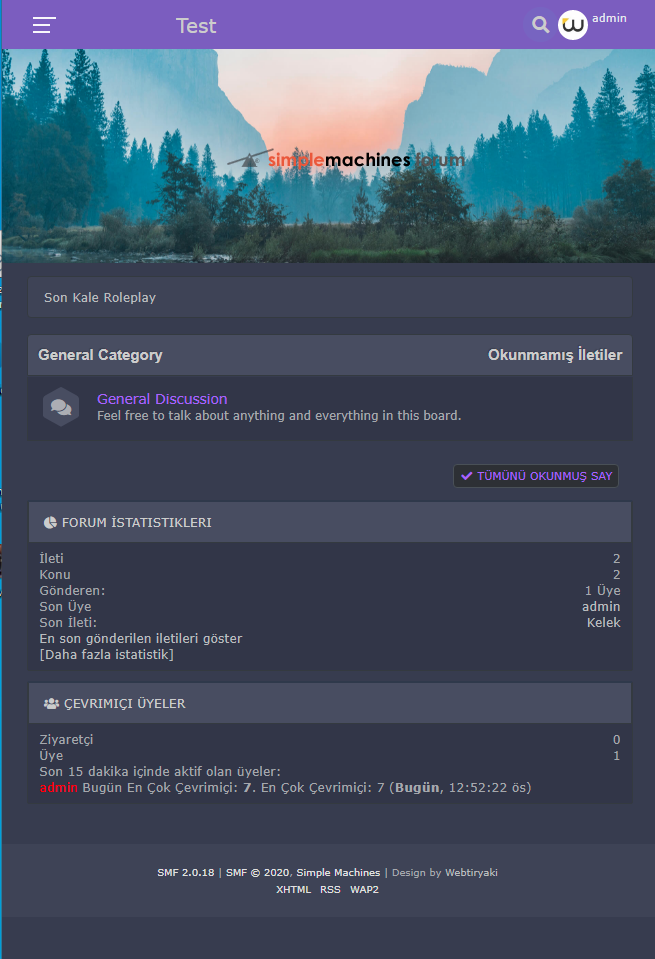
Börü v1 responsiveness
- Thread starter lostmode
- Start date
orhan said:Merhaba Temanın özeliği bootstrap kütüphanesini kullanması onu çıkarırsak tema diye bir şey kalmaz yazdığınız kodları buna göre düzenleyin?
Benim için sayfanın küçülttugumde değişmemesi kâfi. Bootstrabi gene kullanmaya devam edebilir ama sayfayı pencere moduna alıp küçülttugumde mesela değişmesin sadece o küçülttugum kısım gözüksün istiyorum.
orhan
Moderator
- Joined
- Dec 5, 2018
- Messages
- 471
- Reaction score
- 101
- Points
- 28
Code:
<div class="container-fluid">
Sayfaniz
</div>Bu size şunu verir
Code:
.container-fluid {
width: 100%; /*genişliğini tam sayfa yapar*/
padding-right: 15px; /*sağdan 15 santim*/
padding-left: 15px; /*soldan 15 santim daraltır*/
margin-right: auto;
margin-left: auto;
}Kısacası her koşulda pencerenizi tam sayfa gösterir.
orhan
Moderator
- Joined
- Dec 5, 2018
- Messages
- 471
- Reaction score
- 101
- Points
- 28
bu kodu bulun
değişin
bul sil
bul sil
bul sil
bul sil
bul sil
Bunlarida
Code:
@media (max-width: 768px)
.anagovde {
display: inline-block;
}değişin
Code:
.anagovde {
display: inline-block;
margin: 0 auto;
min-width: 764px;
max-width: 2300px;
}bul sil
Code:
table.table_list tbody.content td.stats, .lastpost {
display: none;
}bul sil
Code:
table.table_list tbody.content td.stats, .lastpost {
display: none;
}bul sil
Code:
table.table_list tbody.content td.icon, table.table_list a.unreadlink, table.table_list a.collapse, #index_common_stats {
display: none;
}bul sil
Code:
table.table_list tbody.content td.icon, table.table_list a.unreadlink, table.table_list a.collapse, #index_common_stats {
display: none;
}bul sil
Code:
.hidden, .icon, .stats, #posting_icons, #mlist th, .icon1, .icon2 {
display: none;
}Bunlarida
Code:
table.table_list tbody.content td.stats, .lastpost {
display: none;
}
Code:
table.table_list tbody.content td.stats, .lastpost {
display: none;
}
Code:
.hidden, .icon, .stats, #posting_icons, #mlist th, .icon1, .icon2 {
display: none;
}
Code:
table.table_list tbody.content td.stats, .lastpost {
display: none;
}
Code:
table.table_list tbody.content td.stats, .lastpost {
display: none;
}orhan said:bu kodu bulun
Code:@media (max-width: 768px) .anagovde { display: inline-block; }
değişin
Code:.anagovde { display: inline-block; margin: 0 auto; min-width: 764px; max-width: 2300px; }
bul sil
Code:table.table_list tbody.content td.stats, .lastpost { display: none; }
bul sil
Code:table.table_list tbody.content td.stats, .lastpost { display: none; }
bul sil
Code:table.table_list tbody.content td.icon, table.table_list a.unreadlink, table.table_list a.collapse, #index_common_stats { display: none; }
bul sil
Code:table.table_list tbody.content td.icon, table.table_list a.unreadlink, table.table_list a.collapse, #index_common_stats { display: none; }
bul sil
Code:.hidden, .icon, .stats, #posting_icons, #mlist th, .icon1, .icon2 { display: none; }
Bunlarida
Code:table.table_list tbody.content td.stats, .lastpost { display: none; }
Code:table.table_list tbody.content td.stats, .lastpost { display: none; }
Code:.hidden, .icon, .stats, #posting_icons, #mlist th, .icon1, .icon2 { display: none; }
Code:table.table_list tbody.content td.stats, .lastpost { display: none; }
Code:table.table_list tbody.content td.stats, .lastpost { display: none; }
Ana gövdede sorun kalmadı gibi. Lakin navbar ve üstü hala aynı durumda navbar boyut küçülünce değişiyor aynı şekilde diğerleri de.
Yasal Uyarı
İçerik sağlayıcı paylaşım sitesi olarak hizmet veren webtiryakin.com 5651 sayılı kanunun 8. maddesine ve T.C.Knın 125. maddesine göre tüm üyelerimiz yaptıkları paylaşımlardan kendileri sorumludur. Hukuka ve mevzuata aykırı olduğunu düşündüğünüz içeriği BURADAN
bildirebilirsiniz. Kısa sürede dönüş yapmaya çalışacağız.